Flutterの開発環境を構築からflutter doctorの問題解消まで、わりと細かく手順を解説します。
Flutterは公式ドキュメントがけっこう充実している印象で、環境構築も基本的にはGet startedのとおりにやればできそうです。
また、KBOY氏の下記動画などでも紹介されているので、こちらを参考にした方が分かりやすいかもしれません。
が、テキストで残しておくことにも意義はあると思っているので、備忘録として記録を残しておきます。
大きな流れは下記となります。
- Flutter SDKのインストール(パスを通す)
- Android Studioのインストールと設定
- iOS Simulatorでの動作確認
環境
- macOS Catalina(10.15.4)
- Xcodeはインストール済み
Flutter SDK
Flutter SDKをインストールする
Flutter公式サイトの右上のGet startをクリックし、macOSを選択します。

下記ボタンをクリックし、Flutter SDKのzipファイルをダウンロードします。

ダウンロードしたzipファイルをダブルクリックして、解凍します。

$HOMEの書類ディレクトリ配下にdevelopmentディレクトリを作成し、
$ cd Documents/
$ mkdir development解凍されたflutterっていうディレクトリを、developmentディレクトリ配下に移動します。
要は$HOME/Documents/development/flutterっていうディレクトリ構成にしたわけですけど、たぶんこれは(後述のPATHが通る場所なら)どこに置いても良いと思われます。
Flutter SDKにパスを通す
Flutter SDKを置いた$HOME/Documents/development/flutterにパスを通します。
vi等で~/.bash_profileを開き、下記を入力します。
export PATH="$PATH:$HOME/Documents/development/flutter/bin"sourceコマンドで.bash_profileを読み込み直し、whichコマンドでFlutter SDKにパスが通っていることを確認します。
$ source ~/.bash_profile
$ which flutter
/Users/xxx/Documents/development/flutter/bin/flutterGetting startedによると、flutter doctorコマンドで依存関係とかの問題が洗い出せるようなので、いちおう実行してみます。
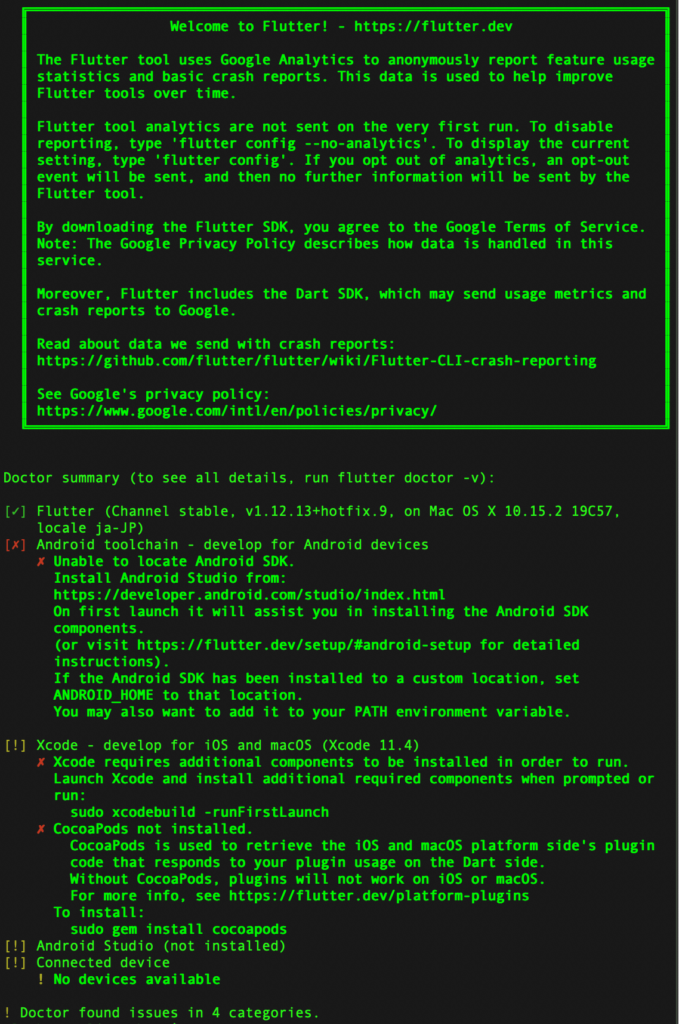
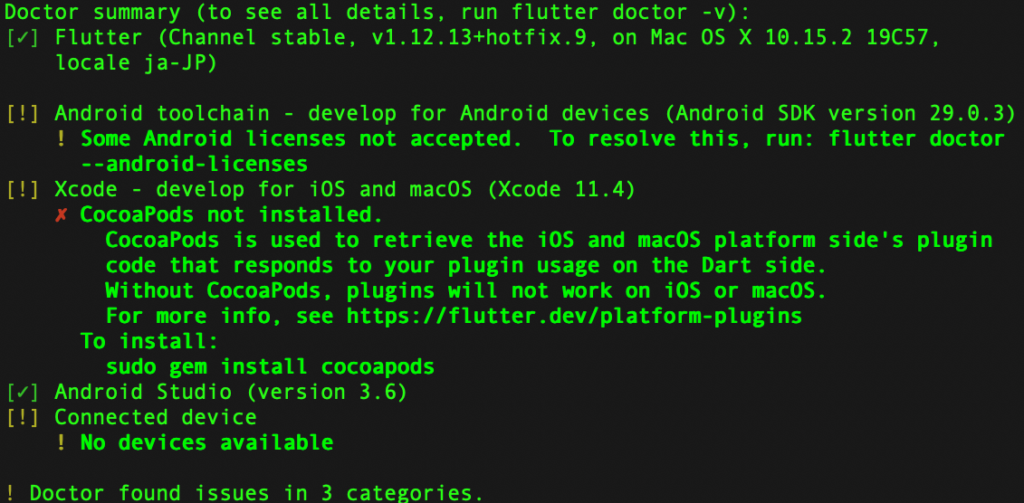
$ flutter doctor下記のようにいくつかNG項目が出てますが、このあとにインストールするAndroid Studio等で解消するんじゃないの?と淡い期待を持って、いったんFlutter SDKのインストールはここまでとしました。

Android Studio
Android Studioをインストールする
開発環境(IDE)は、Android StudioとVSCodeが主流らしいのですが、
こちらのページによると、
- Android Studioの方が高機能なので、開発向け
- VSCodeは軽量なので、他プロジェクトコードを参照用
という使い分けが良さそうです。
先人たちの知恵をありがたく拝借し、Android Studioをインストールすることにします。
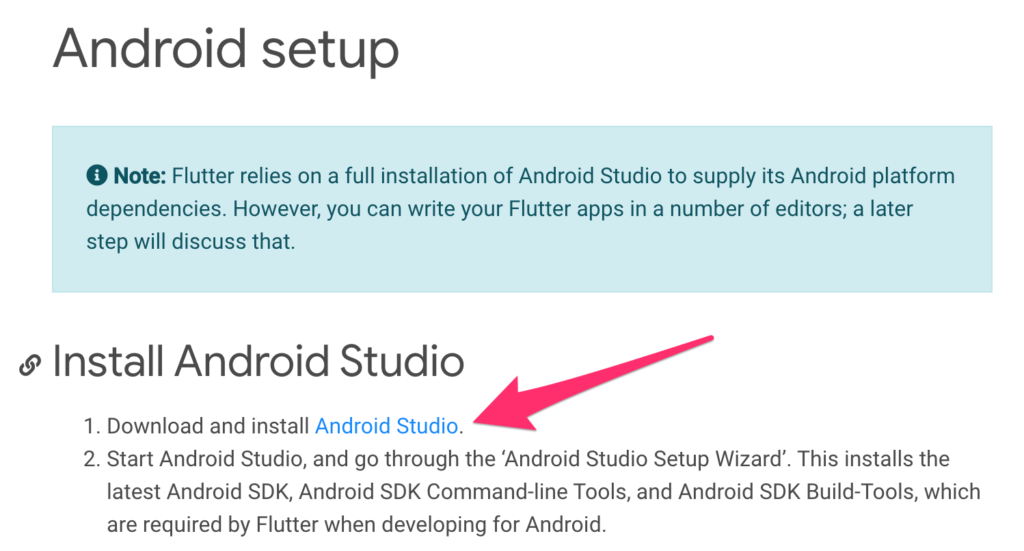
Getting startedの下記をクリックして、Android Studioのページに遷移し、

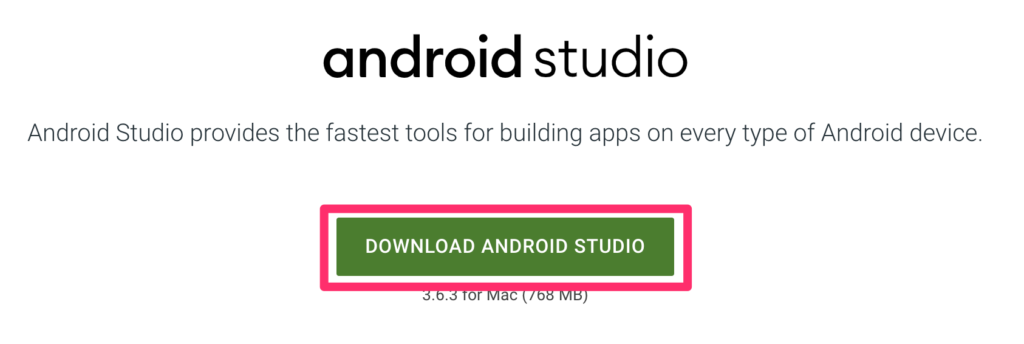
下記からダウンロード。

利用規約に同意するとdmgファイルがダウンロードされるので、ダブルクリックしてインストール。
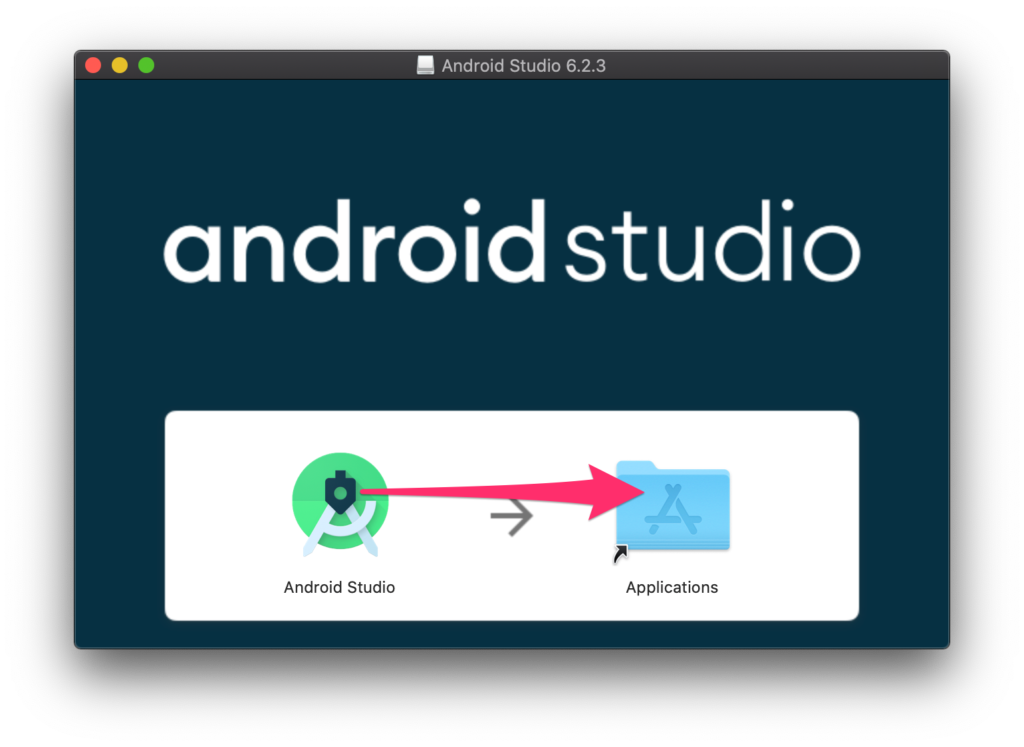
Android StudioをApplicationsにドラッグ&ドロップすれば、インストール完了です。

Android Studioの設定を行う
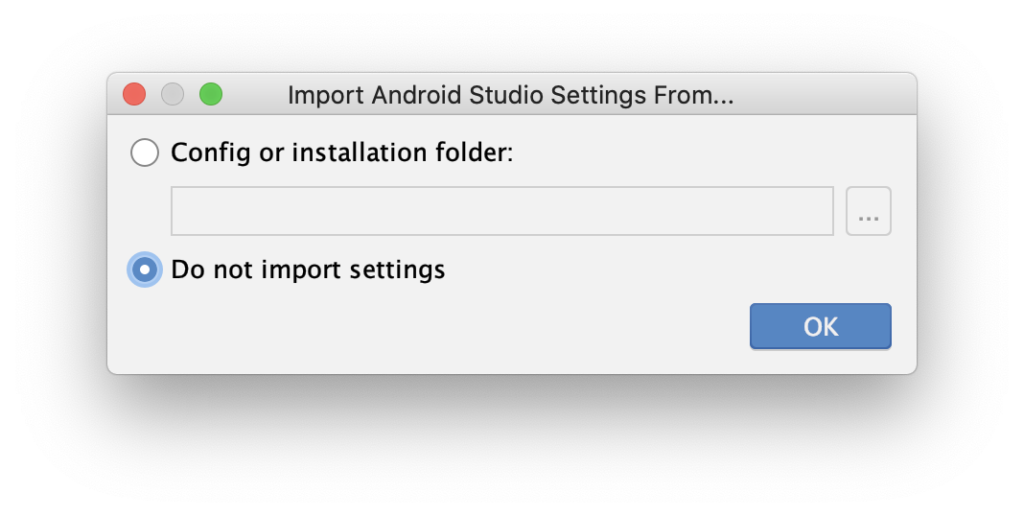
Android Studioを起動すると、最初は下記画面が表示されるので、Do not import settingsのまま、[OK]ボタンを押下。

Googleに(匿名で)データを送りますか? の質問に答えます。自分は[Don’t send]にしました。

セットアップウィザードが開始します。[Next]を選んで、

とくにカスタムしないので、[Starndard]を選択。

テーマ選択。Darculaを選択したけど、このあと、中途半端に適用されるので、Lightのままの方が良いかも。

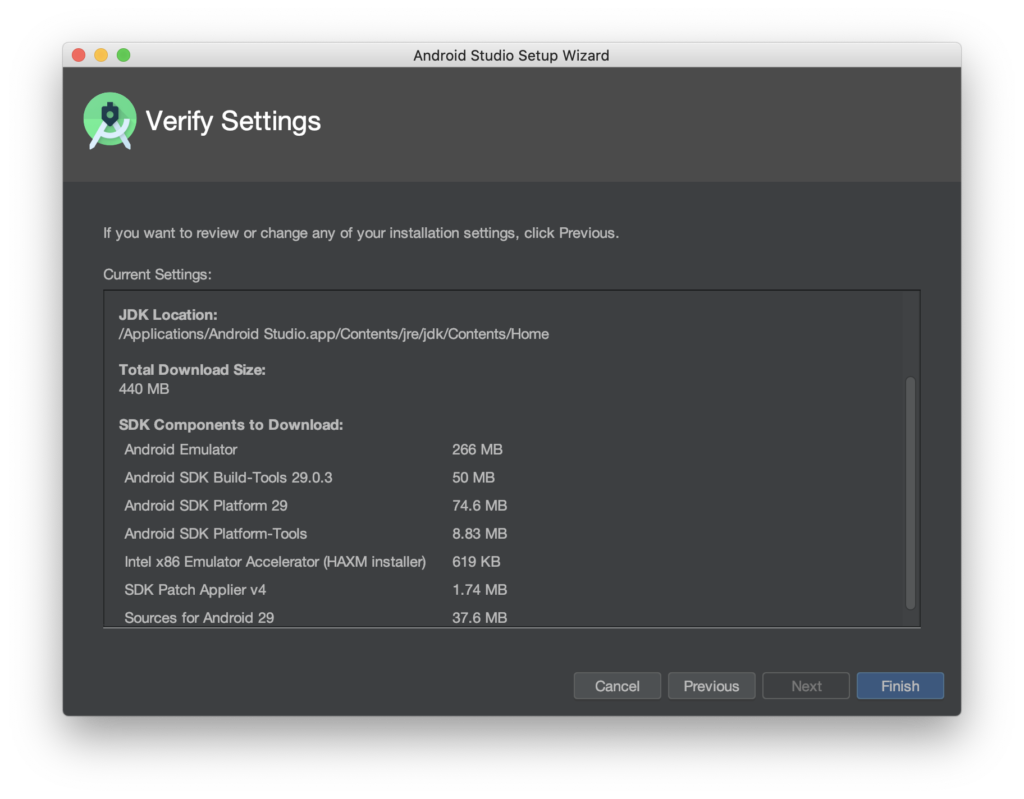
設定を確認し、[Finish]を押下。

必要なコンポーネントが自動的にダウンロードされます。

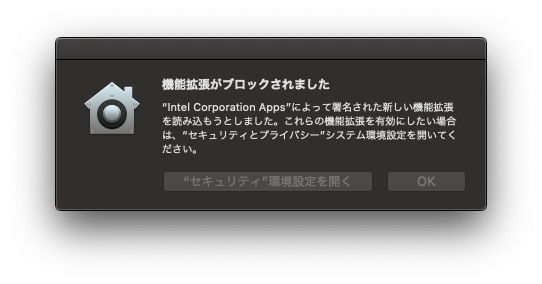
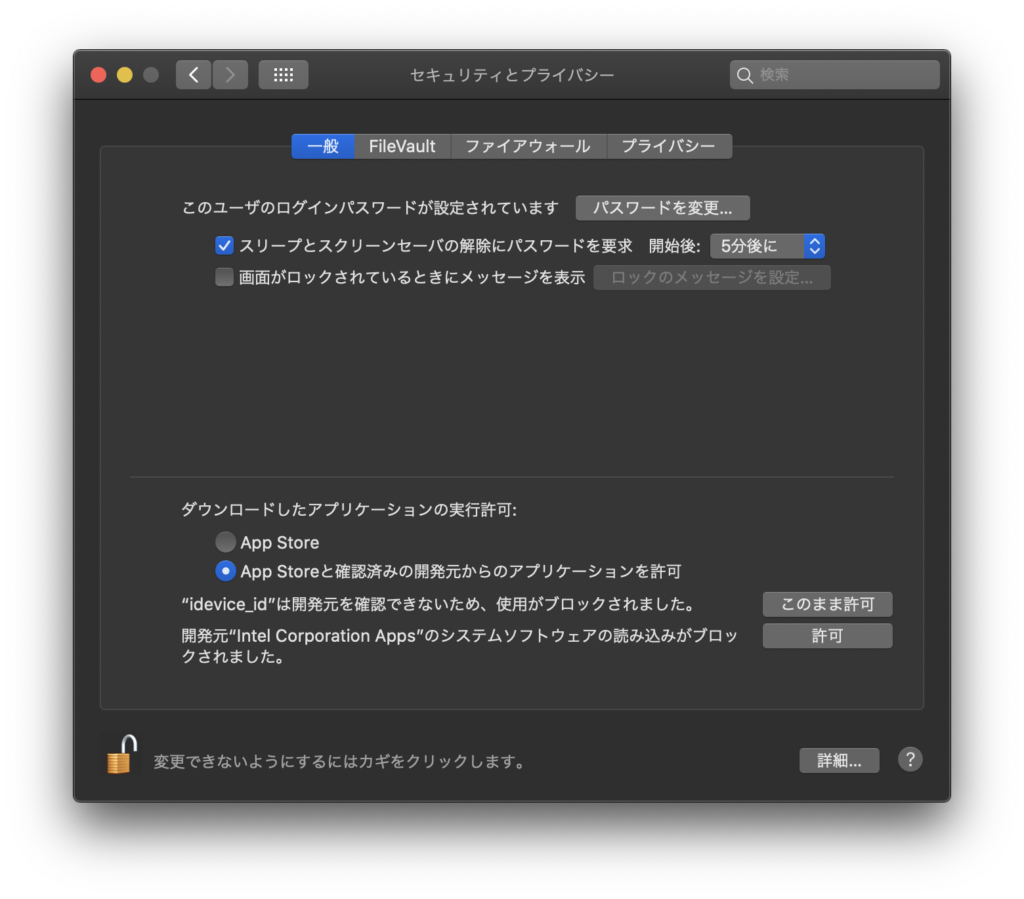
途中、拡張機能を有効にするためにセキュリティの設定変えてねって表示されるので、[“セキュリティ”環境設定を開く]を押下して、

許可ボタンが押下できない場合は、左下のカギを開けてから、[許可]します。

元の画面で[Finish]ボタンを押下すると、Android Studioが起動します。
ただし、まだFlutterのプラグインが入っていないため、Flutter用のプロジェクトは作成できない状態です。

Android SDKの設定をする
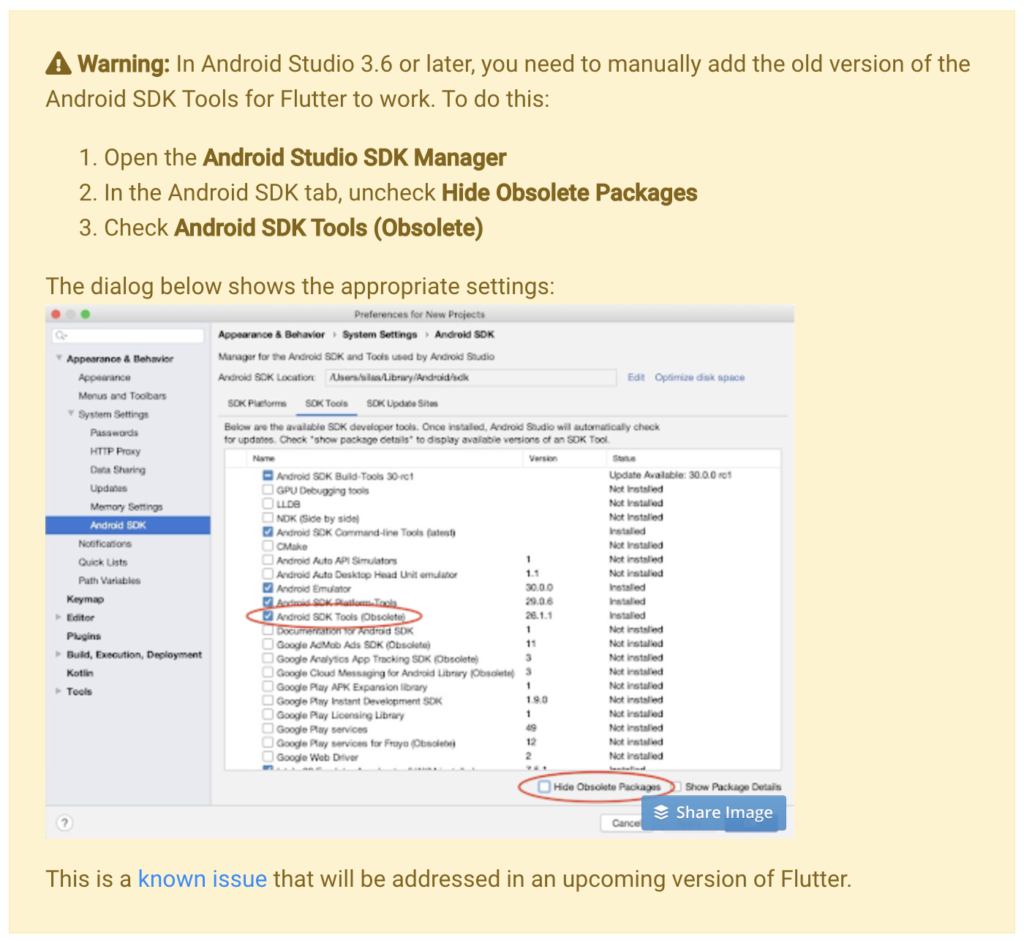
Getting Startedに、WarningとしてAndroid Studio SDK Managerに二箇所設定してね、って書いてあるので、その通りにします。

右下の[Configure]をクリックして、

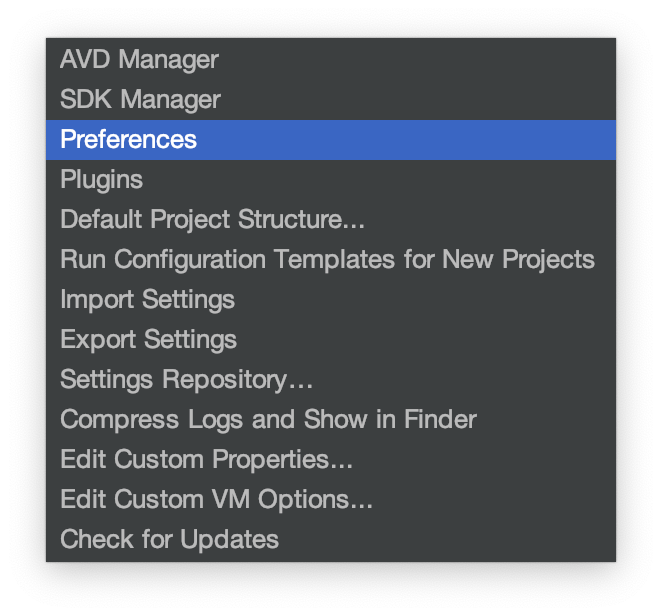
[Preferences]を選択。

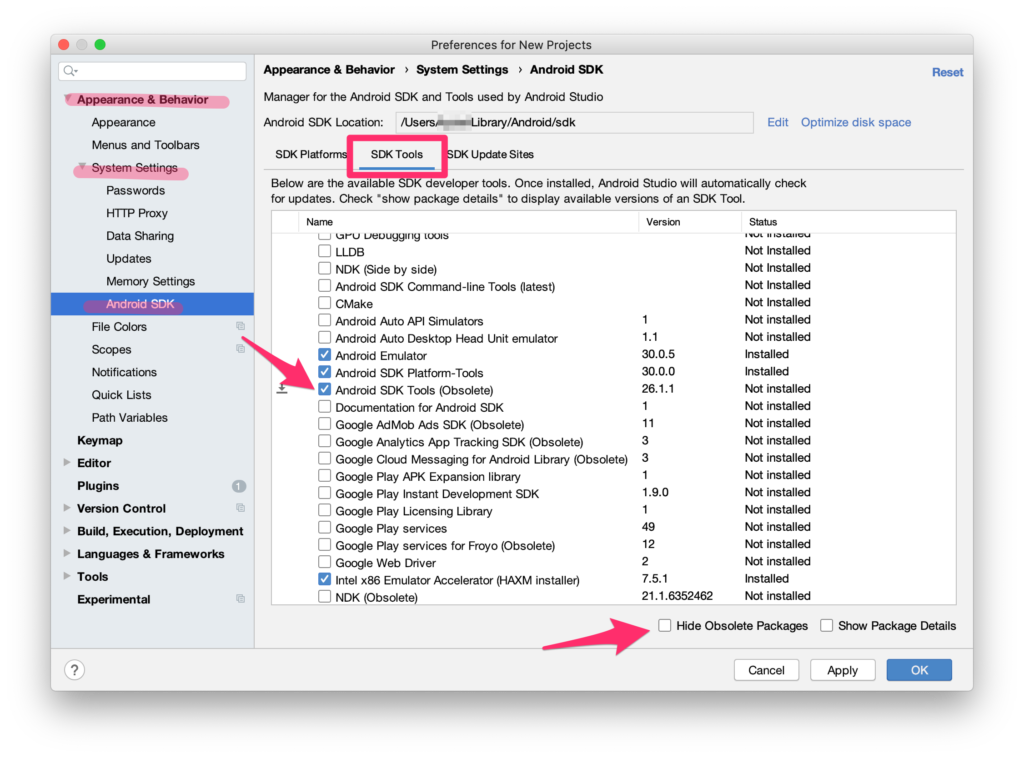
左ペインで[Appearance & Behavior] → [System settings] → [Android SDK]を選択し、[SDK Tools]タブを選択します。
- 下の方にある[Hide Obsolete Packages]のチェックを外します。
- 真ん中あたりの[Android SDK Tools (Obsolete)]のチェックを入れます。

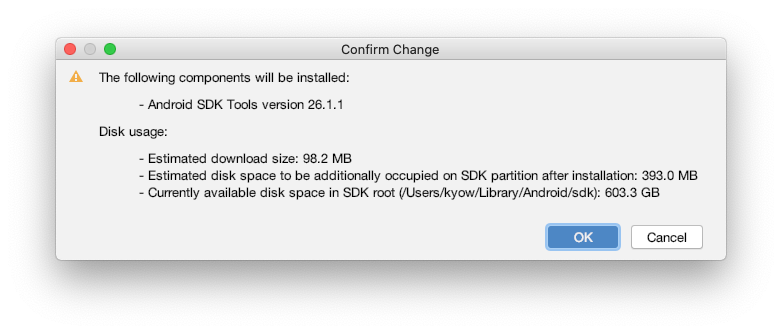
[OK]を押下すると、設定変えますよっていうメッセージが出て

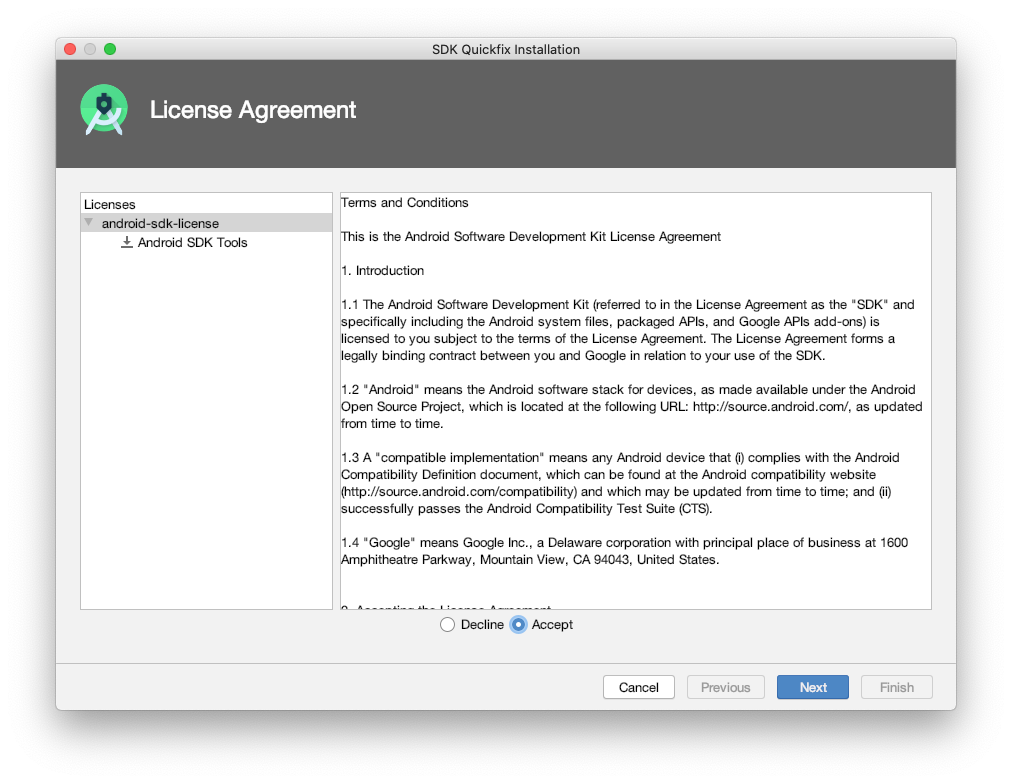
[OK]を押下すると、利用条件の許諾画面が表示されるので、内容を確認の上、[Accept]を選択して、[Next]ボタンを押下。

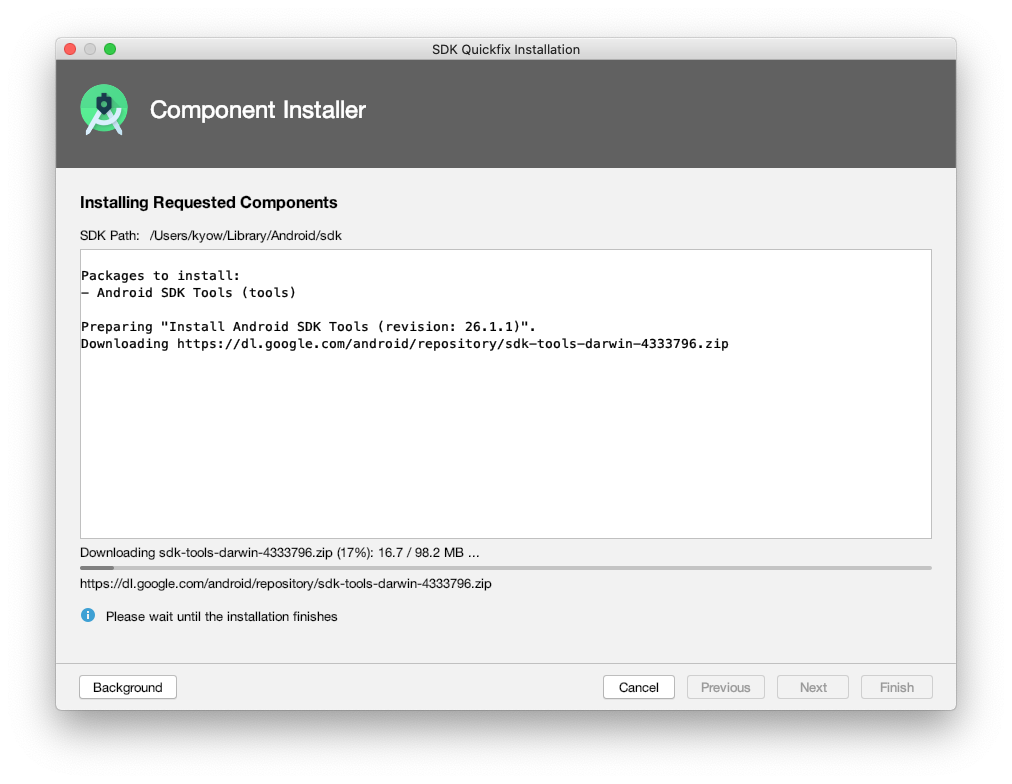
コンポーネントのインストールが開始します。完了したら、[Finish]ボタンを押下します。

Flutterのプラグインをインストールする
ここまではAndroid Studioをインストールしただけなので、まだFlutterが(Android Studioから)使えない状態です。なので、Flutterのプラグインを導入します。
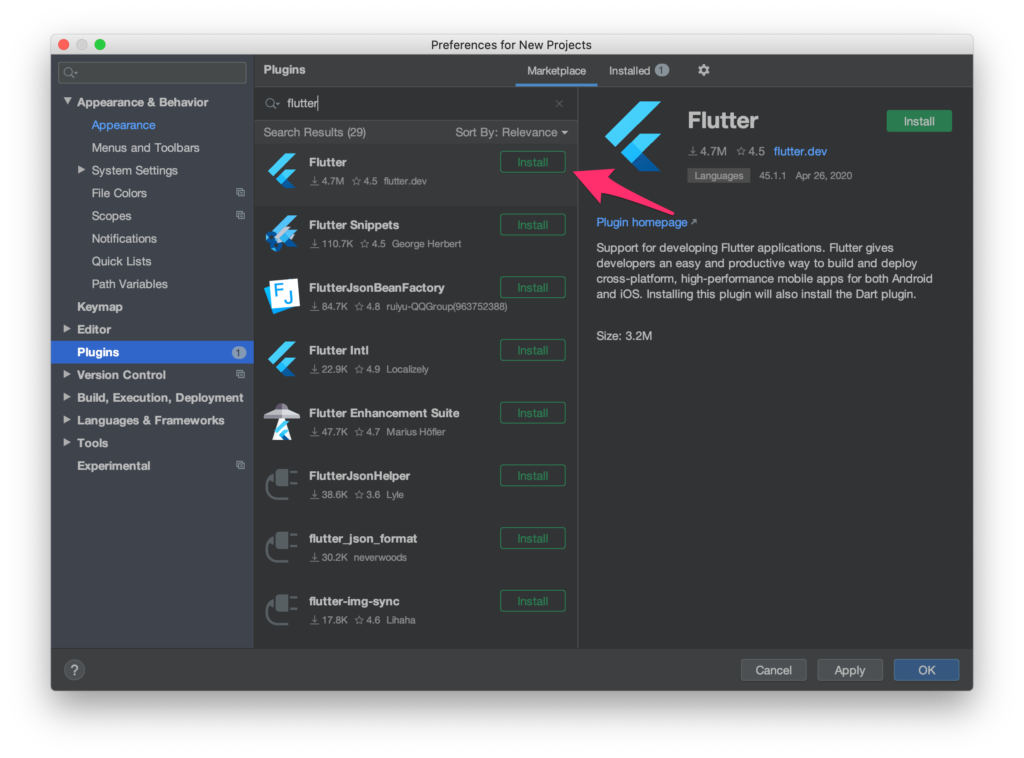
再び、右下の[Configure]から[Preferences]を選択し、左のペインで[Plugins]を選択します。
Type / to see optionsっていうプレースホルダーが入った検索窓に「flutter」と入力し、「Flutter」プラグインの[Install]ボタンを押下します。

インストールが完了したらボタンが[Restart IDE]に変わるので、クリックします。
Android Studioが再起動すると、Flutter projectが作れるようになっているはずです。

iOS Simulator
ここまでで開発環境は整っているので、デモアプリをiOS Simulatorで動かしてみます。もしXcodeがインストールされていない場合は、ここまでにインストールされている必要があります。
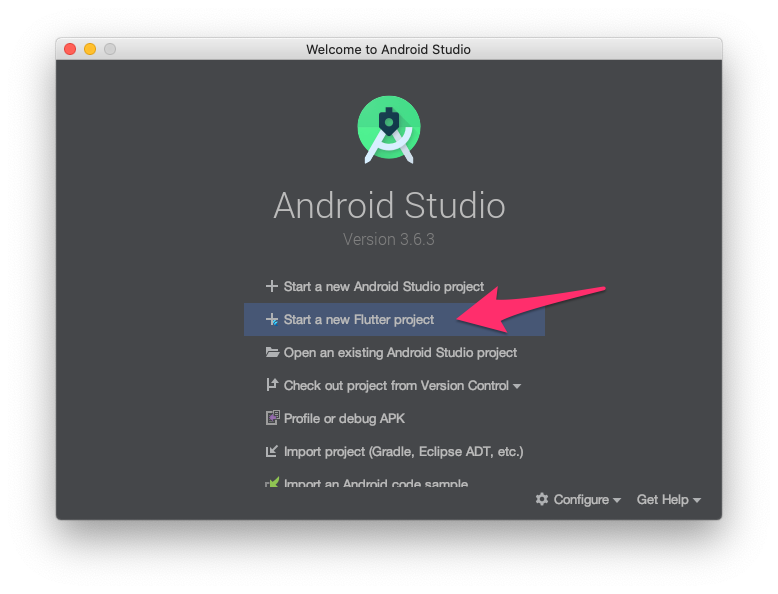
プロジェクトを作る
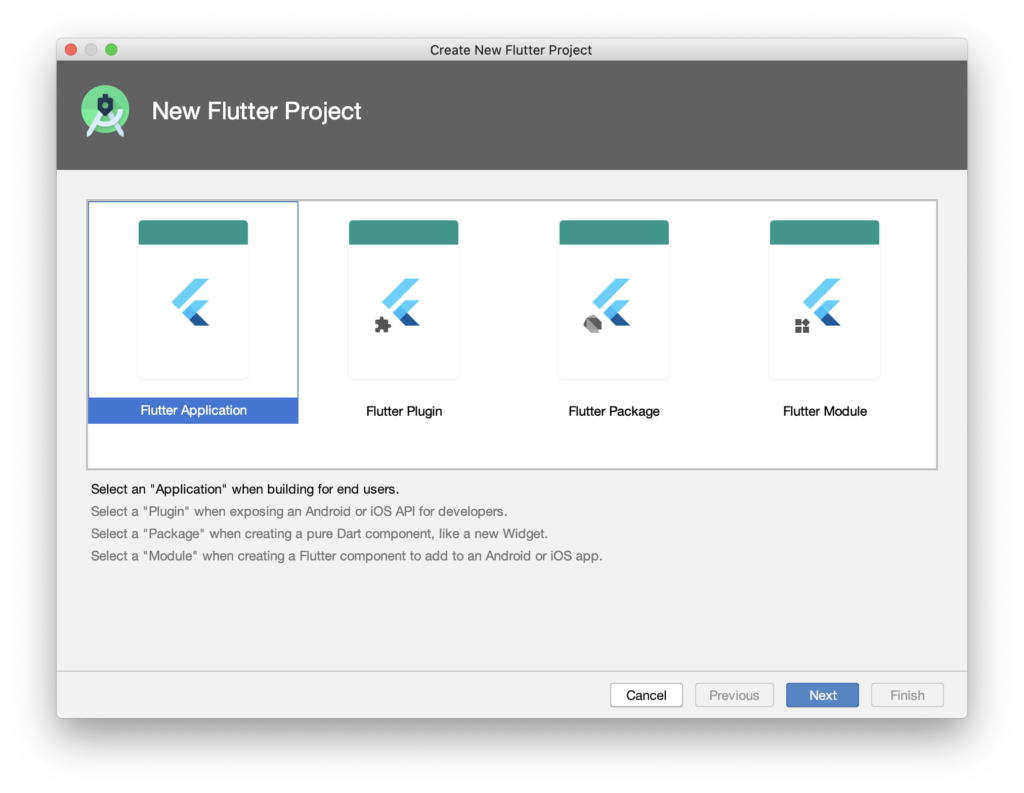
[Smart a new Flutter project]ボタンを選択し、下記画面で[Flutter Application]を選択したのち、[Next]ボタンを押下します。

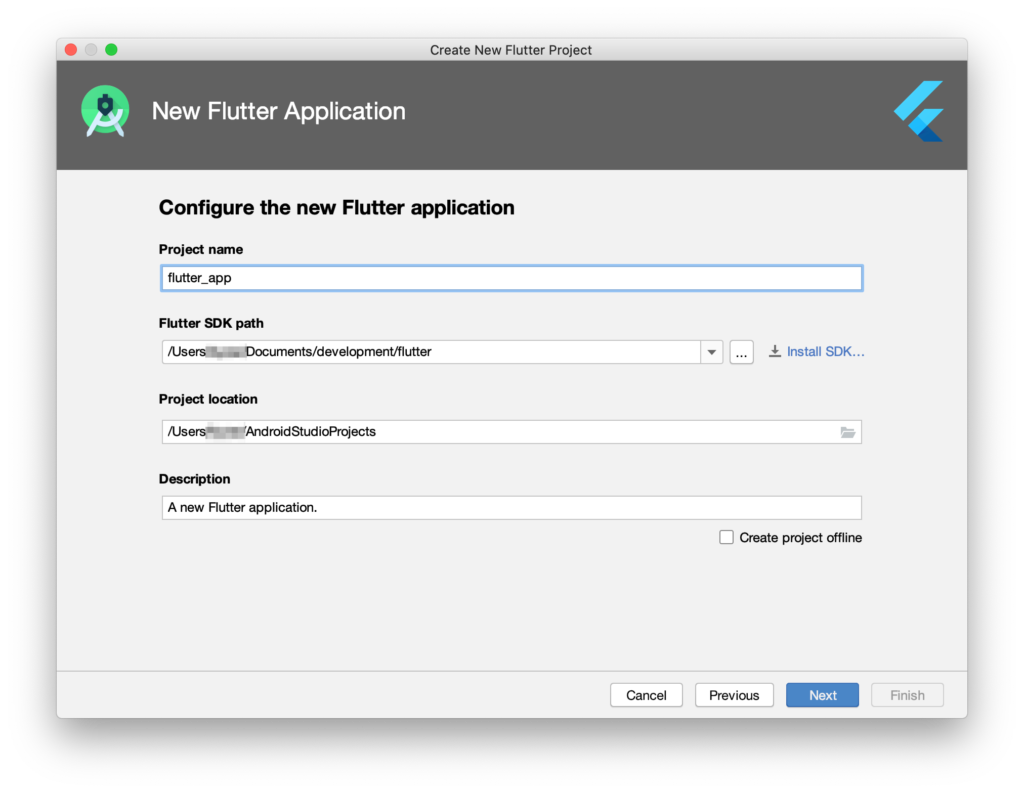
プロジェクト情報をテキトーに入力して[Next]ボタンを押下。

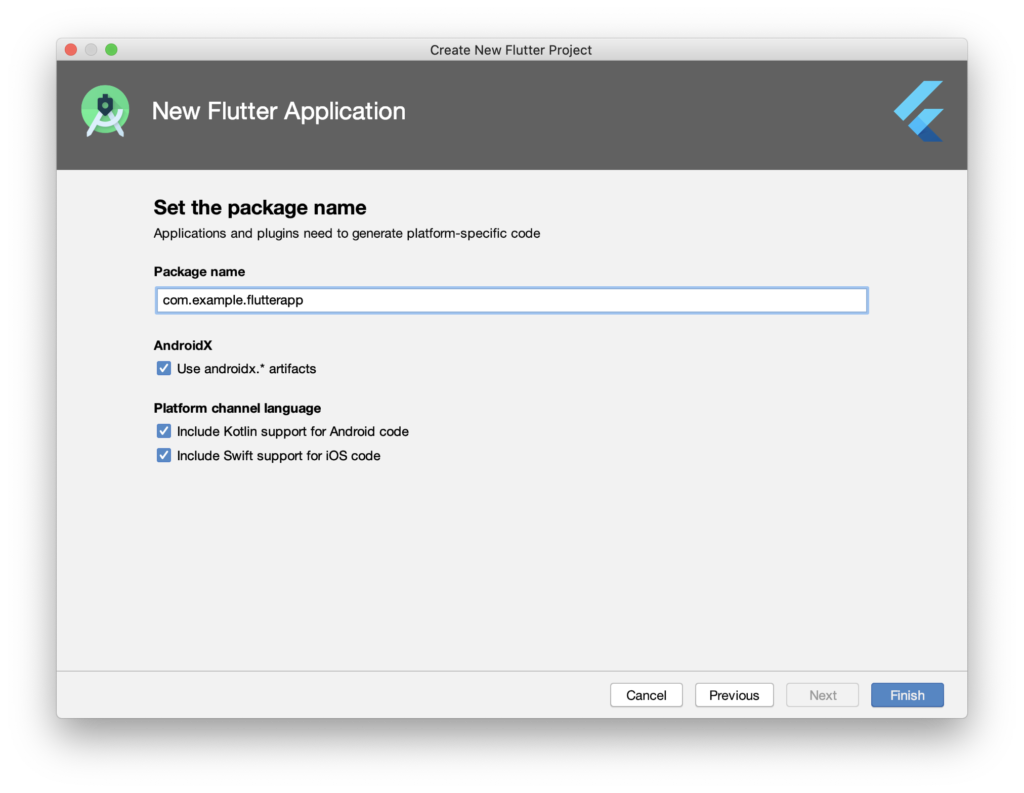
パッケージ名もテキトーに。[Finish]。

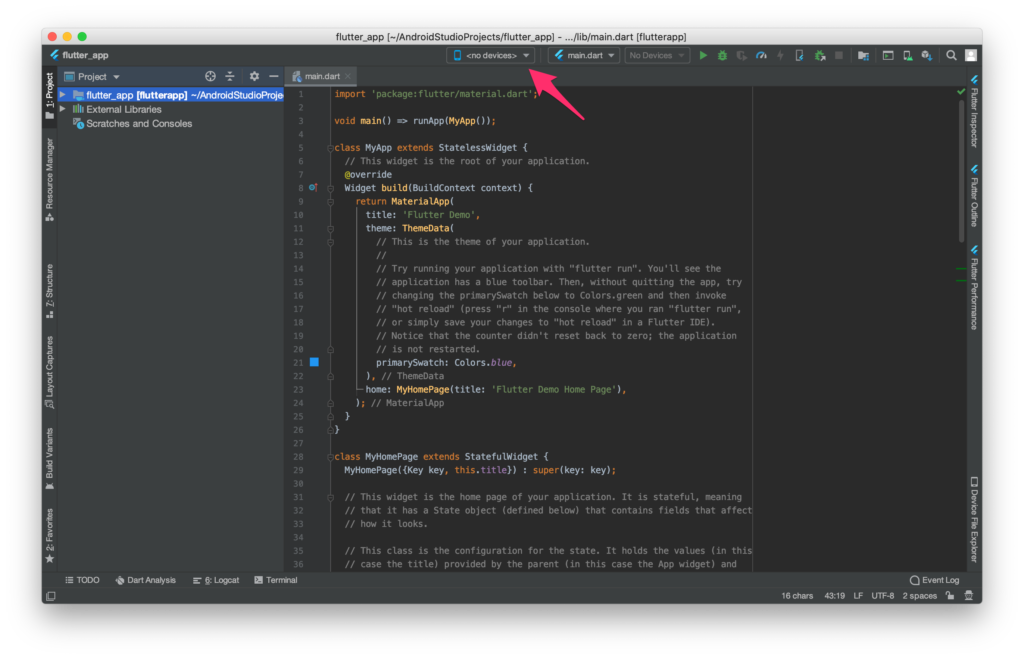
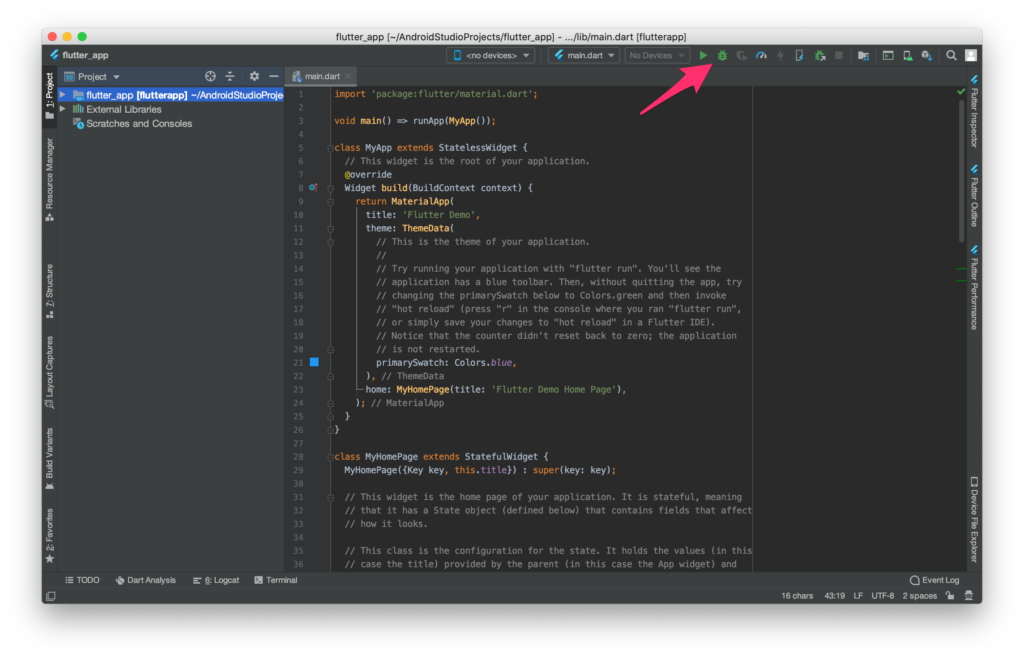
ちょっと待つと編集画面が起動します。たぶん、基本的にはこの画面でコーディングを行うのだと思います。
iOS Simulatorを起動する
編集画面の真ん中上の[<no devices>]をクリックして、

[Open iOS Simulator]を選択すると、

XcodeのiOS Simulatorが起動します。
なんだろう? シミュレーターが起動すると、気分がアガる!!

編集画面の上の[実行]ボタン(だと思う)とか、[デバッグ]ボタン(だと思う)をクリックすると、

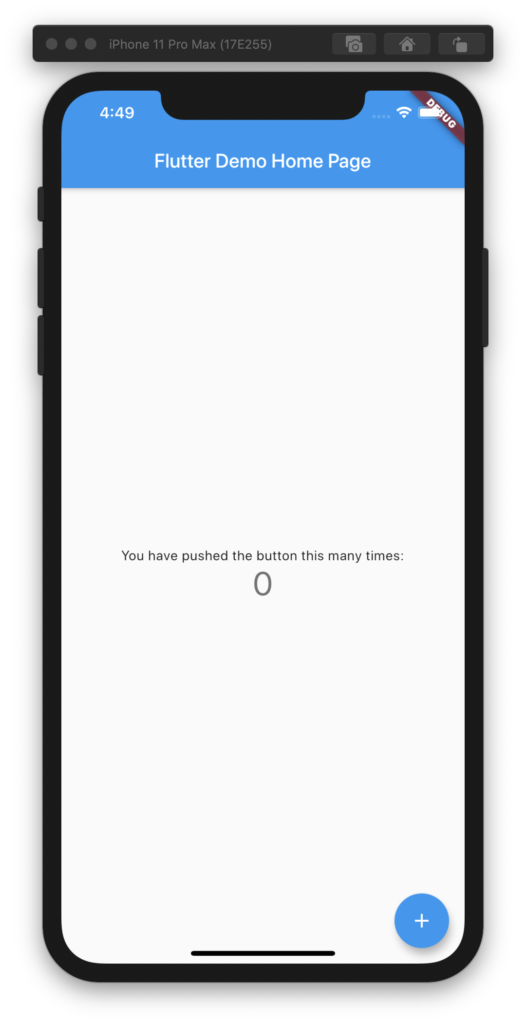
デモアプリがビルドされて、シミュレーター上で起動します。

Flutterの環境構築は以上になります。お疲れさまでした。
flutter doctorの問題を解消しておく
はるか昔にflutter doctorコマンドでNGが出ていたのを覚えているでしょうか。
Android Studioもインストールしたし、いろいろ設定もしたし、いちおうiOS Simulatorも動きます。
問題がどこまで解消しているか確認してみます。
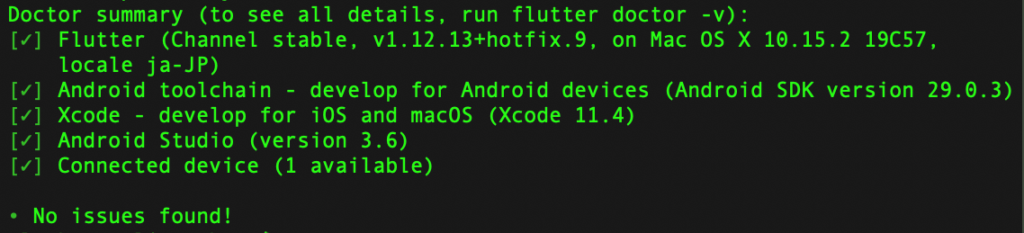
$ flutter doctorとすると、結果は以下の通り。

CocoaPodsがインストールされてないだけのようです。指示にしたがって
$ sudo gem install cocoapodsとすると、下記のようになりました。

ひとつは「Androidのライセンスに同意してないよ」っていうアラートです。記載されている
$ flutter doctor --android-licensesを入力すると、Androidのライセンスがいくつか表示されて、そのすべてにyesで答えると、このアラートは出なくなります。
もうひとつは「デバイスが接続されてません」なので、(シミュレーターが起動していなければ)正常なアラートです。
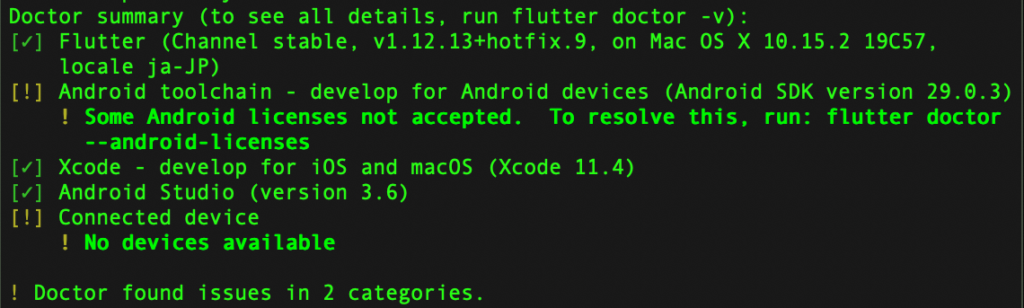
Androidのライセンスに同意し、シミュレーターを起動した状態でflutter doctorを走らせた結果は以下のようになります。

問題がクリアされると気持ちイイですな。




コメント