ブラウザのタブに表示されるアイコン、いわゆるfaviconが、このようにWordPressのものになっていて、

なかなか残念な状態だったので、このfaviconを変更するようにしました。
アイコンはイマイチですが、変更後はこんな感じになりました。

プラグインFavicon by RealFaviconGeneratorを導入する
やり方はいろいろあると思いますが、プラグインでさくっと設定するのがWordPress流かなと思い、プラグインを使うことにします。
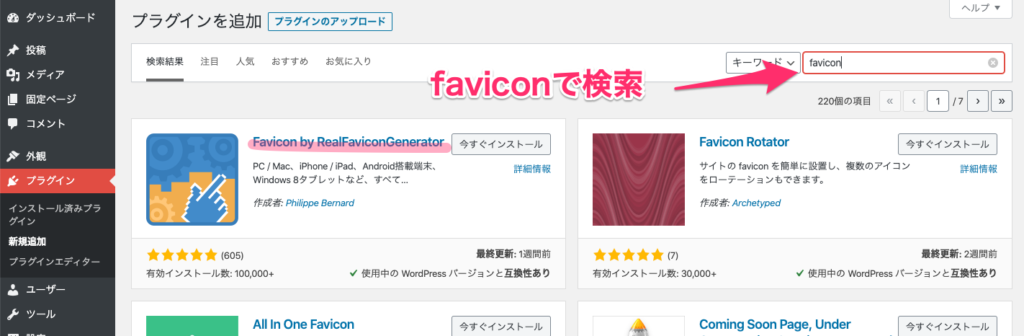
[プラグイン]→[新規追加]で「favicon」でプラグインを検索すると「Favicon by RealFaviconGenerator」というプラグインがヒットします。評価も高そうなので、これをインストールします。

[今すぐインストール]ボタンを押下し、ボタンが[有効化]に切り替わったら、これも押下します。
Favicon by RealFaviconGeneratorでアイコンを設定する
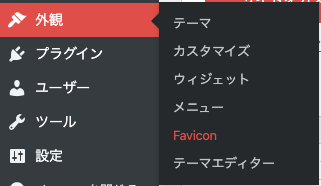
[外観]に[Favicon]というメニューが追加されているので、これを選択します。

[Select from the Media Library]ボタンをクリックして、faviconにするアイコン画像を選択します。
このときアイコンファイルはico形式でなくても良いです。最低でも70×70pxの正方形の画像、推奨は260×260pxの正方形の画像を用意し、これを選択します。
選択後、[Generate favicon]ボタンを押下し、faviconを生成します。

faviconが生成されると、こういう画面が出て、ウェブだけでなく、モバイル向けや、アプリ向けの表示を細かく調整できるようです。この段階では、まだfaviconは反映されてません。

最後に[Generate your Favicons and HTML code]ボタンをクリックして、サイトにfaviconを反映させます。

以上で、faviconが設定されます。






コメント