当サイトではWordPressの無料テーマ「LION BLOG」を使用しています。
LION BLOGのAMPを有効にすると、Google Search Consoleの「AMP」に
許可されていない属性または属性値がHMTLタグにあります。
というエラーが表示されるようになります。
HMTLタグってなんなんですかね? HTMLタグの間違い?
いちおうスクリーンショットを貼っておきますけど、たしかにHMTLタグって書いてあるんだよなぁ…。

これを解消していきます。
AMPテストで詳細を確認する
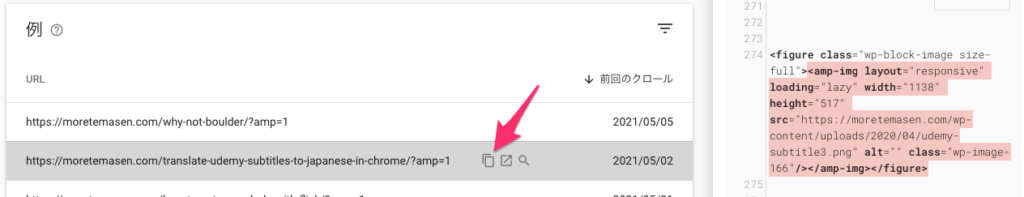
Google Search ConsoleでAMPエラーが発生しているURLを選択すると、右側にHTML上のエラー箇所が表示されます。
下記の矢印をクリックすると、AMPエラーが発生しているURLがコピーされるので、

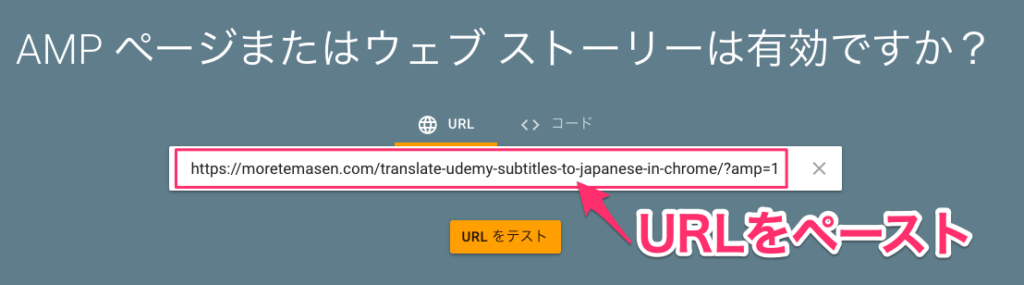
AMPテストページを開いて、
💡AMPテスト – Google Search Console

URLを貼り付けます。
少し待つと分析結果が表示されます。
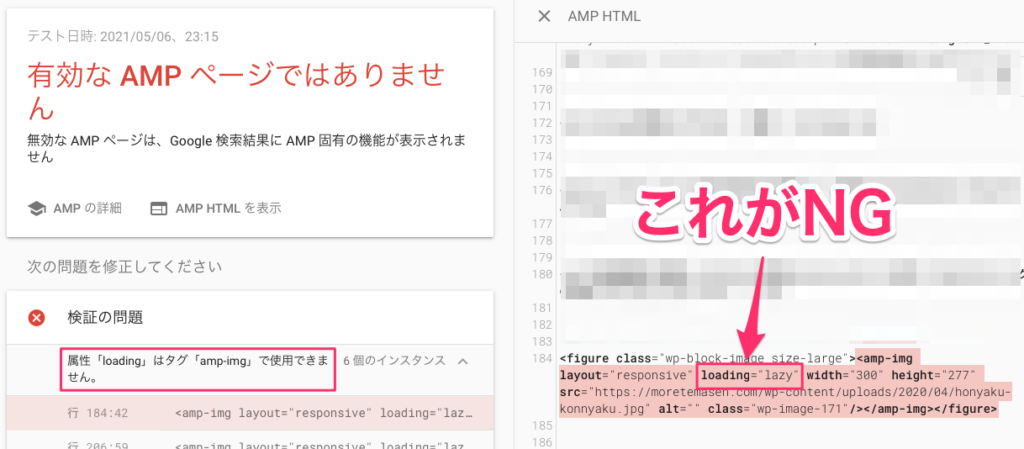
属性「loading」はタグ「amp-img」で使用できません。
原因

上記のように
属性「loading」はタグ「amp-img」で使用できません。
と表示されました。右側に表示されているloading="lazy"の記述がNGということのようです。
調べたところ、子テーマにadd_filter( 'wp_lazy_loading_enabled', '__return_false' );と記載すると、loading="lazy"が出力されなくなるようです。
修正方法
具体的には、子テーマのfunctions.php内の
////////////////////////////////////////////////// //下記ユーザーカスタマイズエリア //////////////////////////////////////////////////
と記述されている下に
// ampエラー対応: loading="lazy"を削除する add_filter( 'wp_lazy_loading_enabled', '__return_false' );
と記述しました。
再度AMPテストで分析すると、無事有効なAMPページになりました。





コメント