下記ページで、ボタン用のCSSを紹介しました。
💡CSS │ ささやかに浮き上がるボタンを最速で作る │ 盛れてません。
このCSSを作るときに、マウスをホバーさせたときのアンダーラインが消えなくて、Google Chromeのデベロッパーツールのお世話になったのですが、そのままだと「:hover擬似クラスのスタイル」が表示されないんですよね。
a:hoverのstyleを表示する方法
まず、Chromeのデベロッパーツールを表示します。右上のハンバーガーメニュー(点が3つ、縦に並んでるやつ)から[その他のツール]→[デベロッパー ツール]を選びます。
MacOSの場合、option + ⌘(command) + iのショートカットキーでも表示できます。
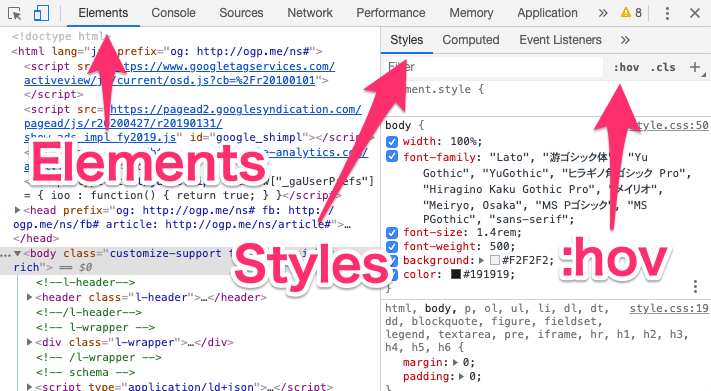
デベロッパーツールのElementsでターゲットとなる箇所の要素が選択された状態にします。要素の上をマウスでホバーさせると、ウェブページ側でターゲットが網掛けになって表示されるので、目的のターゲットが網掛け表示されるまで、要素をドリルダウンしていきます。
次にStylesが選択されていることを確認し、:hovをクリックします。なかなかの分かりづらさ…。

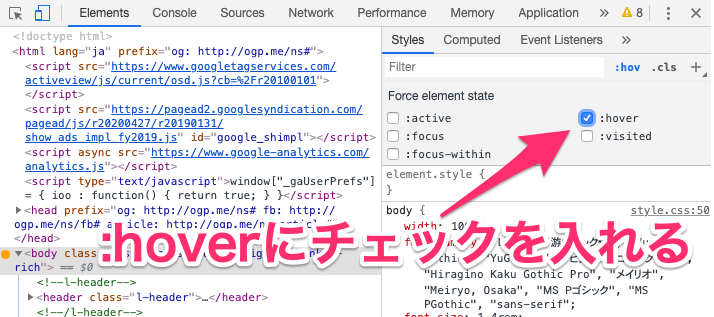
下記のように:hover擬似クラスにチェックが入れられるようになるので、チェックします。

そうすると、ウェブページ側では下記のように目的のターゲット(今回はボタンでした)がマウスホバー状態になって表示されます。

この状態で、Styleを見ていって、何が阻害しているか調べればいいんですね。
ちなみに今回の問題点はどこだったのか?
ここからは個別のケースなので読まなくても良いです。
で、今回はマウスホバー時のボタンの下に、ピンク色のアンダーラインが表示されてしまうのをなんとかしたかったのですが、
a.class_name:hover {
text-decoration: none;
}みたいに書いても効かなかったんですね。別の場所で何らかのstyleが適用されているはず。
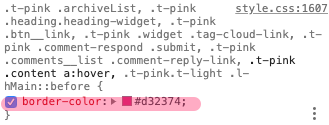
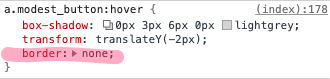
デベロッパーツールのStylesを見ていくと、下記を見つけます。

style.cssの中で、contentクラス配下のa:hoverにborder-colorが設定されていることが分かります。
このstyle.cssを修正するという手もありますが、ぼくは十分に訓練されたプログラマなので(ウソ)、影響範囲が限定的になるように、この追加したクラスの中だけボーダーを表示しないようにしました。

以上の理由でこちらのCSSにはborder: none;が入っているのですが、ほかのサイトでは不要の可能性がありますね…。また、ほかのstyleが定義されていることを考えると、ボタンがうまく表示されない可能性もあります。この辺がstyle公開の難しいところですかね。




コメント