このブログではわりとスクリーンショットを貼り付けることが多く、しばしばスクリーンショットって白い画像になりがち。
白い背景のページに白い画像を貼り付けるとその境界が分からなくて、ちょっと見づらくなることがよくありました。
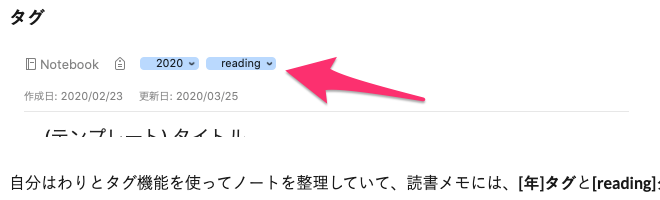
例えばこんな感じ。

というアレで、画像の周りに影をつけて、画像の境界を分かりやすくしてみたので、その方法を紹介します。
HTMLを確認する
このサイトはWordPressで構築しているのですが、フツーに画像を貼り付けると以下のようなHTMLが生成されます。
<figure class="wp-block-image size-large">
<img src="xxxx.png" />
</figure>wp-block-imageクラスのimg要素に適用されるように、.wp-block-image imgのスタイルを定義すれば良い、ということになります。
スタイルシートを変更する
WordPressのダッシュボードから[外観]→[カスタマイズ]→[追加CSS]といくと、独自のCSSを定義できる画面に遷移します。
ここに、下記のようにbox-shadowを使って定義すると
.wp-block-image img {
box-shadow: 0 0 20px black;
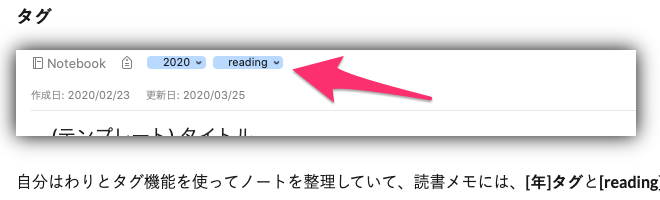
}こうなります。

影の幅が20pxで、色が黒色ってことですね。
0 0は水平方向にも垂直方向にも影をオフセットさせないっていう意味です。
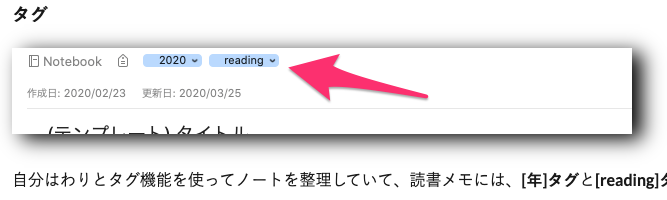
ちなみに水平方向に10px、垂直方向に5pxオフセットさせると
.wp-block-image img {
box-shadow: 10px 5px 20px black;
}
より影っぽくなりますが、今回は採用しませんでした。
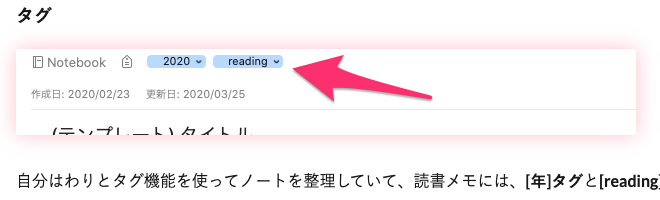
色を変える場合はこんな感じ。
.wp-block-image img {
box-shadow: 0 0 20px pink;
}ピンク色にするとこうなります。

まとめ
画像に影をつけるときにはCSSのbox-shadowを使いますよ、という話でした。
最終的に、当サイトでは影をあまり主張しない表現にしたくて、下記のスタイルを採用しました。
.wp-block-image img {
box-shadow: 0 0 10px lightgray;
}



コメント