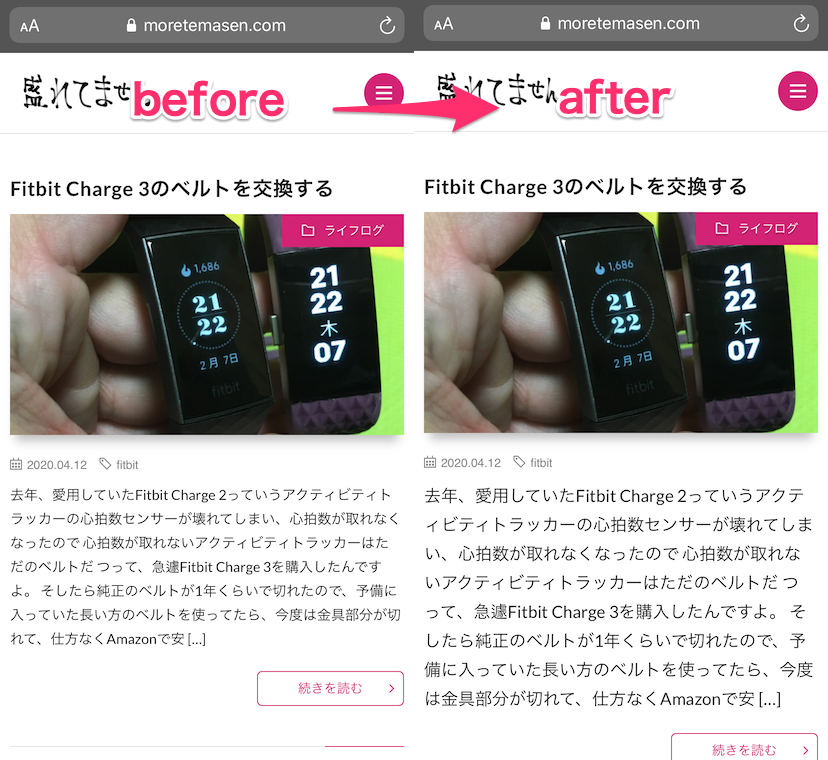
当サイトのWordPressはLION BLOGという無料テーマを使っているんですが、モバイル表示時のフォントサイズがちょっと小さい。
Google Search Consoleにも怒られる始末。

このGoogle Search Consoleの「モバイル ユーザビリティ」のエラー:
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
を解消します。
追加CSSで文字サイズを調整する
例によって[外観]→[カスタマイズ]→[追加CSS]に移動し、body配下のp要素の文字サイズを17pxにしてみます。
@media screen and (max-width: 768px) {
body p {
font-size: 17px;
}
}
これだけだと、トップページの概要部分の文字サイズが変わらなかったので、ちょっとソースを見たところ、archiveList__textっていうclassのp要素に概要が入っているみたいでした。
なので、
@media screen and (max-width: 768px) {
body p {
font-size: 17px;
}
p.archiveList__text {
font-size: 17px;
}
}としたら、以下のような表示になりました。

このくらいで十分かなーと思います。
結果
Google Search Consoleの「モバイル ユーザビリティ」の結果も「合格」になりました。





コメント