WordPressでテーマをカスタマイズしていく場合、子テーマがある場合はそれを導入し、親テーマを変更せずに、子テーマをカスタムしていくのがセオリーとなっていますが、それはなぜでしょうか。
以下では子テーマを使う理由と、その導入方法、最後に導入した子テーマの中身について解説します。
子テーマを導入する理由
WordPressの子テーマとは、通常のテーマ(親テーマ)の設定を引き継いだ、空っぽのテンプレートのようなものです。
テーマの本体(親テーマ)はそのままにしておき、追加でカスタマイズした部分を子テーマに実装することにより、テーマ本体とカスタマイズを分離して管理することができます。
分離するメリットとしては、下記があげられます。
- 親テーマをアップデートしても、子テーマには影響がない。つまり、親テーマのアップデートによりカスタム部分が消えることがない。
- 小さな子テーマだけをカスタマイズするので、巨大な親テーマを直接変更するよりも問題が起きにくい。
子テーマの導入方法
子テーマの導入方法を解説します。
子テーマをダウンロードする
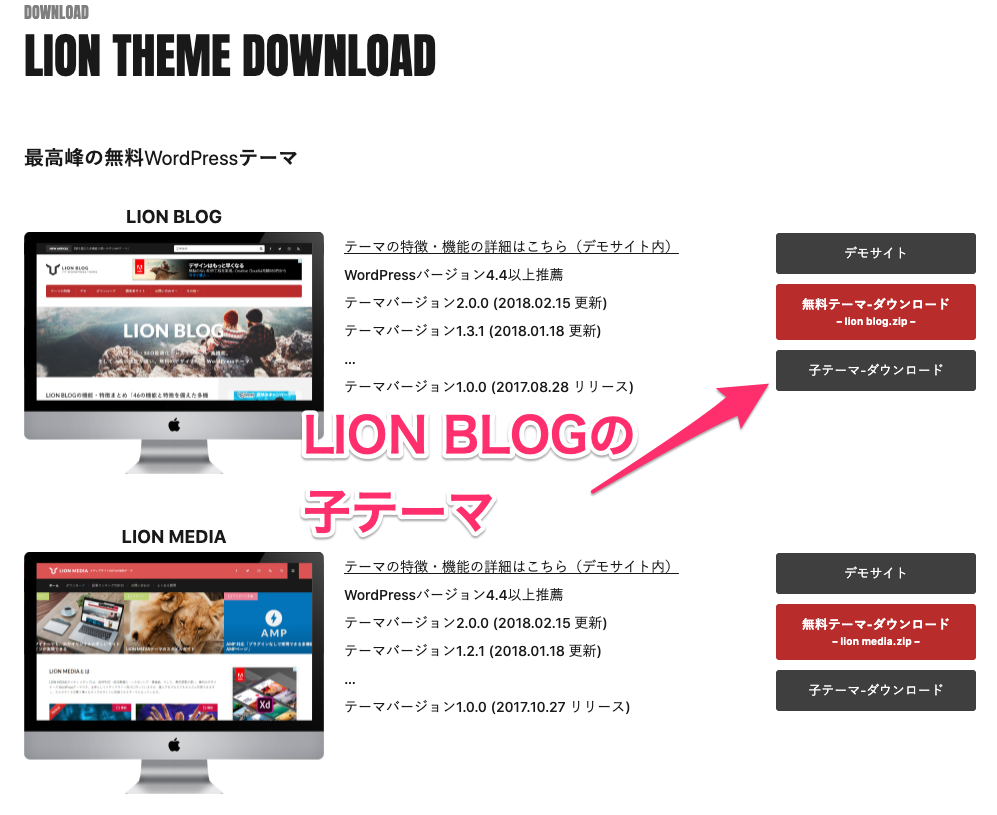
当サイトのテーマはLION BLOGっていう無料テーマを使用していて、こちらには子テーマがあるので、これをインストールします。
自分はこのページの[子テーマ・ダウンロード]からダウンロードしました。

ダウンロードしたファイルはzipファイルですが、このままアップロードできるので、解凍しなくても良いです。
子テーマをインストールする
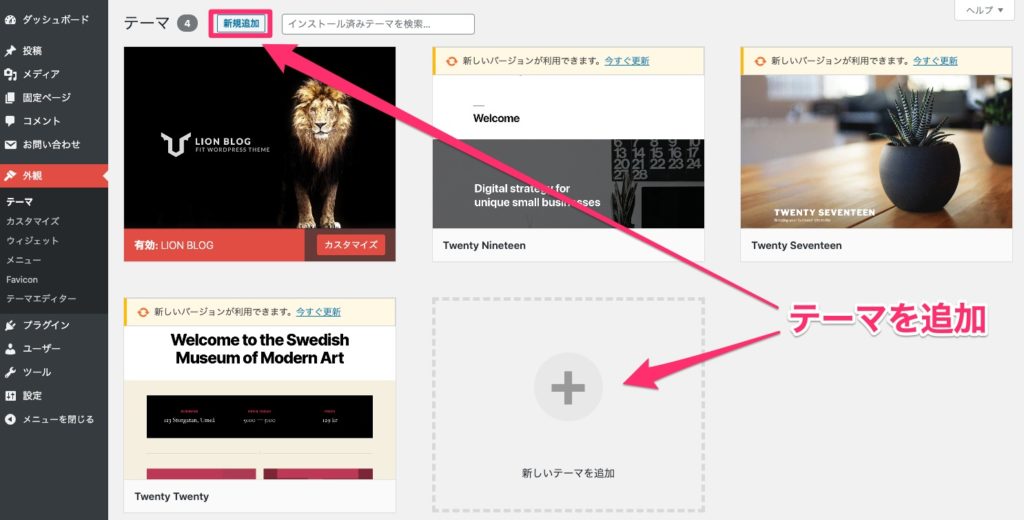
ダッシュボードの[外観] → [テーマ]で、[新規追加]ボタンか[新しいテーマを追加]ボタンをクリックします。

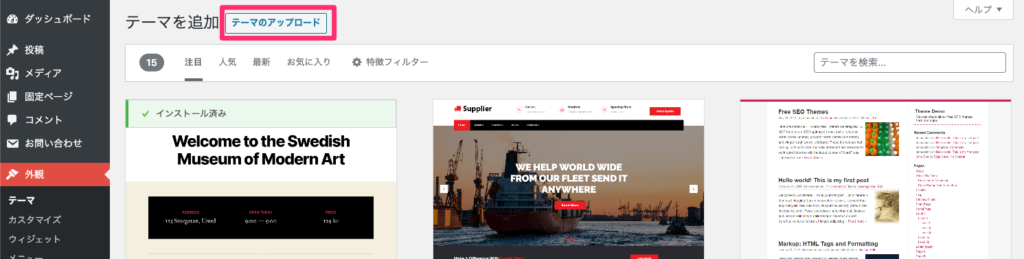
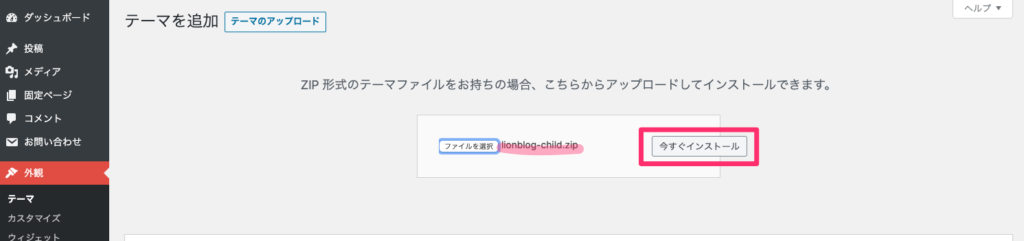
「テーマを追加」画面に遷移するので、[テーマのアップロード]ボタンをクリックします。

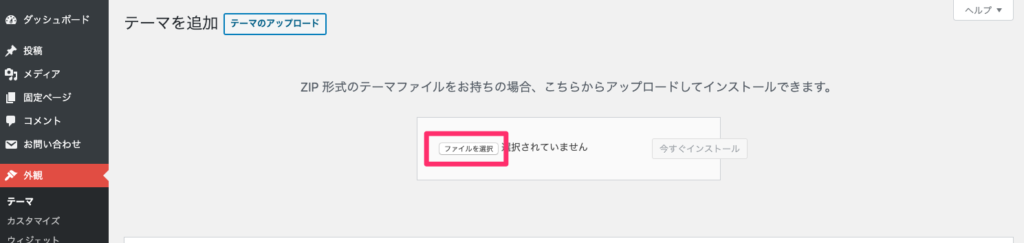
テーマファイルをアップロードするためのフォームが展開するので、[ファイルを選択]ボタンを押下して、ダウンロードした子テーマのzipファイルを指定します。

[今すぐインストール]ボタンをクリックします。

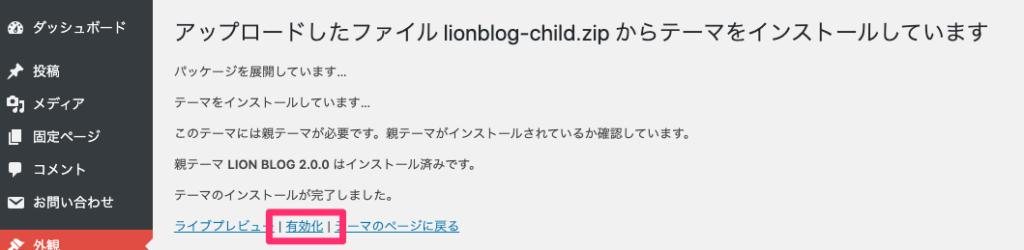
下記のような「テーマのインストールが完了しました。」というメッセージが出れば、インストール成功です。
忘れずに[有効化]をクリックします。

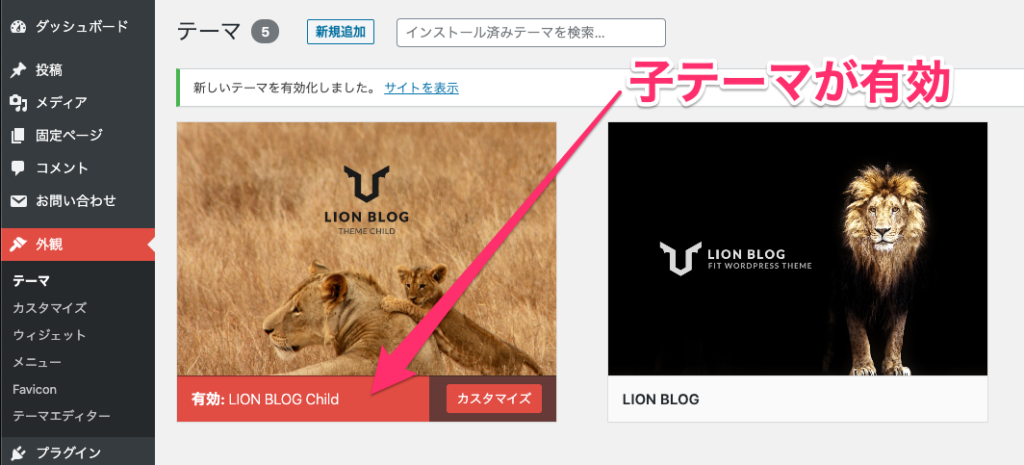
テーマ画面でインストールした子テーマが有効になっていることを確認します。

子テーマのインストールは、以上となります。
子テーマの中身
インストールした子テーマのzipファイルを解凍し、中を覗いてみると、意外に少なく、下記の3ファイルでした。
- functions.php
- style.css
- screenshot.png
それぞれをカンタンに説明します。
functions.php
中身は親テーマのCSSを読み込むfunctionが定義されているだけでした。
つまり、子テーマに最低限必要な機能は、「親テーマのCSSを読み込むこと」ということになります。仕組みとしては非常にシンプルで直感的ですね。
functions.phpに機能を追加していく場合は、このファイルを修正していくことになるんだろうと思います。
style.css
中身が空っぽのCSSファイルでした。が、コメントアウト部分に下記のような情報が記載されていて、どうやらここで親テーマを識別したりしているようです。
- Theme Name
- Theme URI
- Description
- Author
- Author URI
- Template
- Version
- License
- License URI
下記ページによると、これらの情報をきちんと記載すれば、子テーマがないテーマについても、子テーマを自作することができるようです。
追加CSSを記載していく場合、当style.cssファイルを編集していくものと思われます。
screenshot.png
ダッシュボードのテーマ画面に表示される、テーマのサムネイル画像でした。
まとめ
- WordPressで子テーマを導入する理由
- 子テーマの導入方法
- 子テーマの中身
上記を解説しました。
ちなみに、自分は親テーマにいくつかCSSを追加していたので、子テーマを適用することにより、設定のやり直しや、CSSの修正が発生しました。ちょっと面倒くさかったです…。テーマを決めたら、最初に子テーマを設定すべきっていうことを身をもって知りました。
これからテーマを導入するときは、
- 子テーマが存在する場合は、真っ先に子テーマをインストールする
- 子テーマが存在しない場合は、子テーマを自作してからカスタマイズする
とした方が良さそうです。





コメント