例えば、下記の記事で
💡Mac │ HEIC形式の画像をカンタンにJPEGやPNGに変換する2つの方法 │ 盛れてません。
「プレビュー.app」や「Automator.app」のアプリアイコンの画像を


このように画像にして記事内に挿入したり、あるいは下記の記事の
💡DaVinci Resolve 17が正式リリース │ 盛れてません。
アイキャッチ画像において、DaVinci Resolveアプリのアイコン画像を

このように加工したりするために、アプリからアイコンの画像を取り出すということをやっています。
当記事ではこの方法を説明します。
「プレビュー.app」を使う
アイコンをコピーする
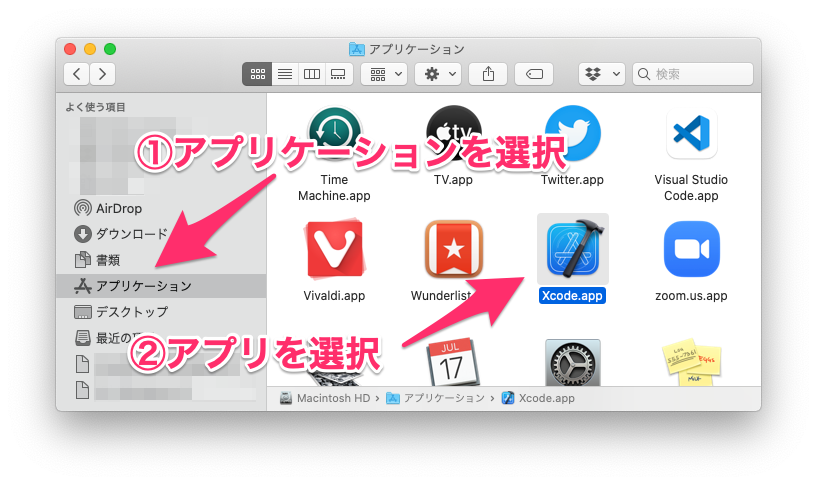
- まず、Finderを開いて、アプリケーションを選択します。
- 次に、アイコン画像を取得するアプリのアイコンを選択します。

この状態で、command + C (⌘ + C)を押下して、「アプリをコピー」します。
「プレビュー.app」を開く
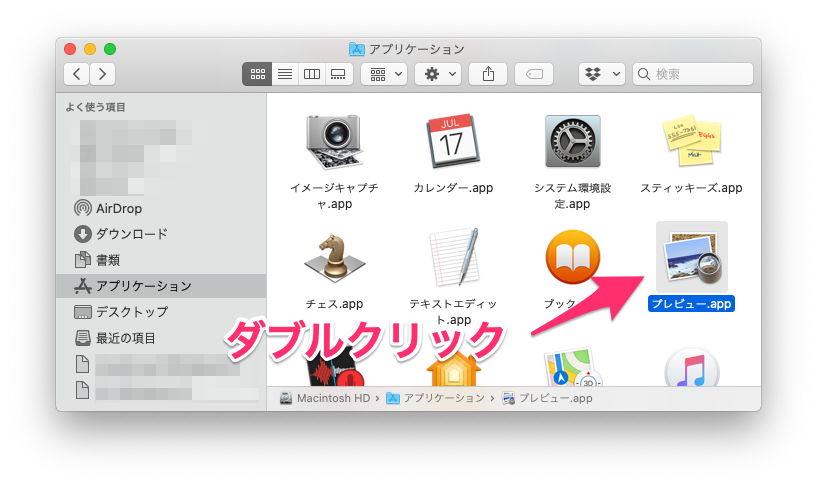
同じくFinderのアプリケーションに入っているであろう「プレビュー.app」を探し出して、

そっとダブルクリックします。
なにもウィンドウが開かないと思いますが、実は「プレビュー.app」は起動しています。メニューバーにプレビューと表示されているのがその証拠です。

クリップボードから新規作成する
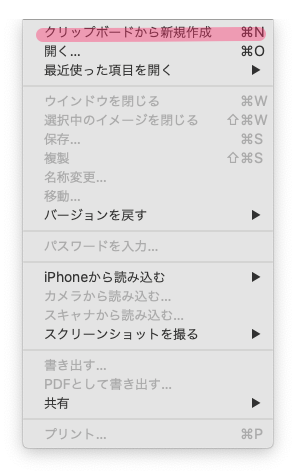
メニューバーの[ファイル]をクリックすると、下記メニューが表示されます。ここで[クリップボードから新規作成]を選びます。あるいは、[ファイル]メニューを開かずとも(下記メニューに記載のとおり)command + N (⌘ + N)を押下しても構いません。

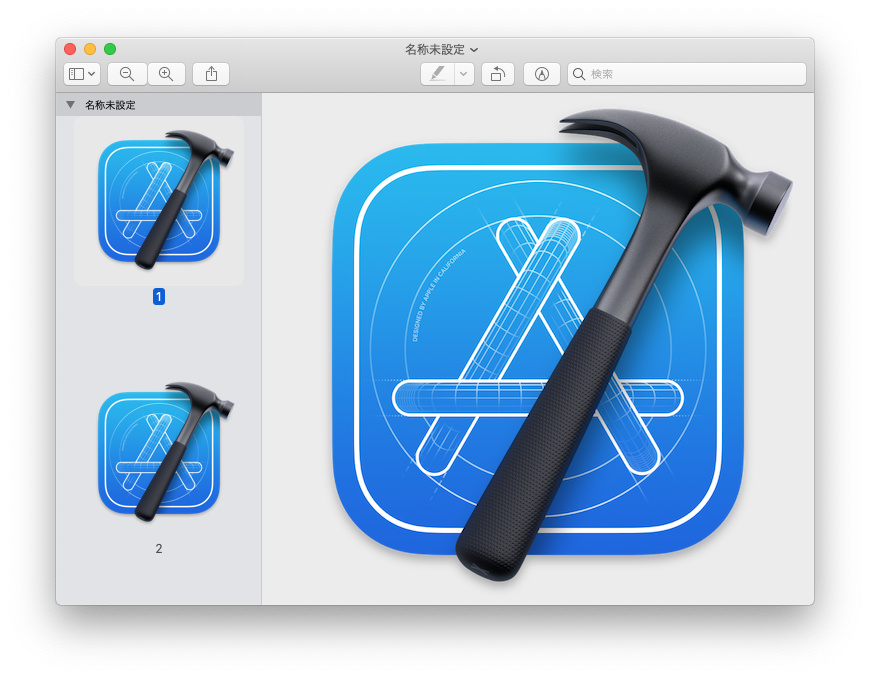
そうすると、アプリアイコンを読み込んだ状態で、「プレビュー.app」のウィンドウが起動します。

この例では、「Xcode.app」のアイコンをコピーしていたため、Xcodeのアプリアイコンが読み込まれます。
あとは煮るなり焼くなりお好きにどうぞ。
まとめ
今回はMacにおいて、アプリアイコンの画像をカンタンに取り出す方法を説明しました。
一瞬、「アプリをコピーする」という方法に違和感を覚えるような気がしないでもないですが、貼り付ける先が「プレビュー.app」(ほか、画像編集アプリならイケる)なら、アイコン画像がペーストされるという、とてもオブジェクト指向的な振る舞いとなっています。
ただし、この動作がイマドキな体験というかUXかどうかは、ちょっと判断が分かれそうな気もします。




コメント