WordPressのテーマをカスタマイズしていく場合、毎回サーバに修正したphpファイル等をアップロードして動作確認するのはダルいし、そもそも運用している環境に未確認のファイルを持っていくっていうのは相当に良くない。
システムを構築する場合、その環境としては通常、下記の3パターンは構築するはず。
- 運用環境(本番環境)
- テスト環境
- 開発環境
個人のサイトや、小規模なサイトだとしても、せめて運用環境と開発環境を分ける(テスト環境は開発環境に含める)という仮説のもと、WordPressの一般的な環境構築を調べたら、どうやらLocal by Flywheelっていう無料のアプリをイマドキは使うらしい。macOS版もWindows版もあるらしい。
面倒な仮想環境を立ち上げずに済んだか…やれやれ。
Local by Flywheelのインストール
ダウンロード
下記ページにアクセスします。
💡Local | Local WordPress development made simple
ほかのサイトだとLocal by Flywheelって紹介されていたんだけど、公式サイトではLocalとしか書いてないので、もしかしたらアプリ名がLocal by FlywheelからLocalに変わったのかも?
[FREE DOWNLOAD!]ボタンをクリックします。

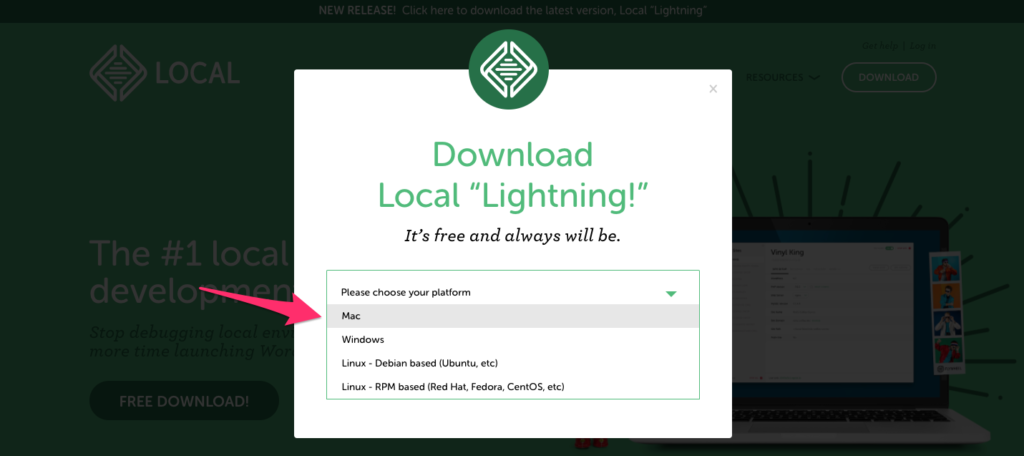
プラットフォームを選択するフォームが出てくるので、Macを選択します。

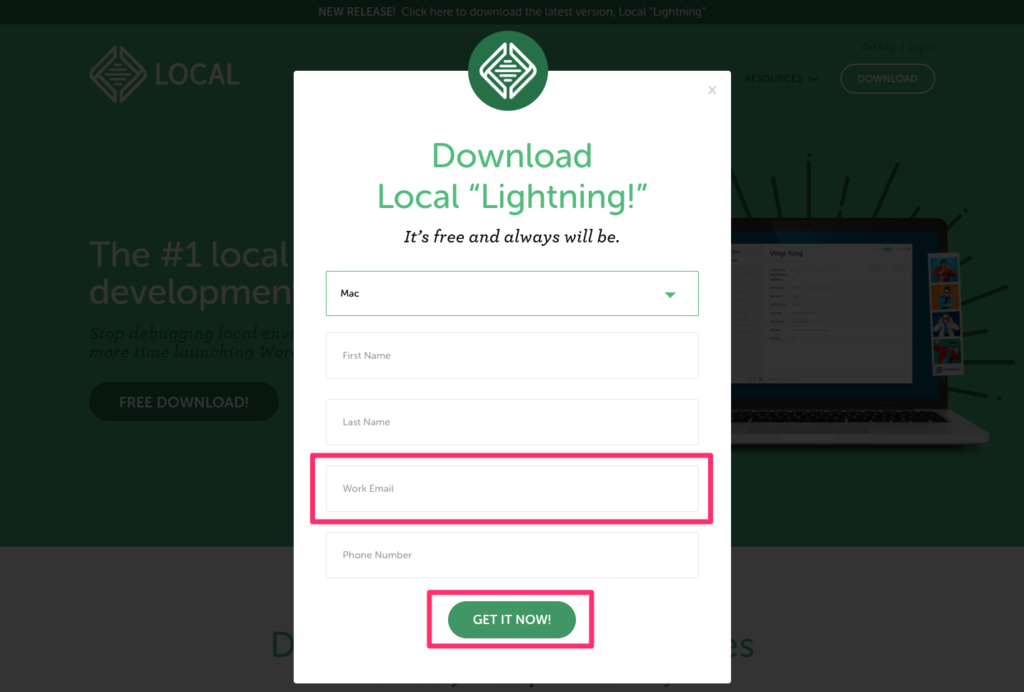
ダウンロード画面になるので、必要な情報を入れて、[GET IT NOW!]ボタンをクリックします。入力が必須な項目はWork Emailだけのようでした。

以上でdmgファイルがダウンロードされます。(この時はlocal-5.4.1-mac.dmgというインストーラーがダウンロードされました。)

インストール
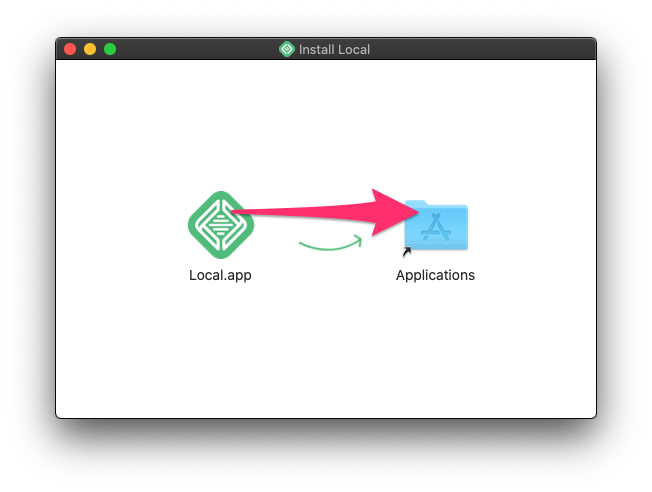
上でダウンロードしたdmgファイルをダブルクリックすると、いつものインストール画面が表示されるので、Local.appをApplicationsにドラッグ&ドロップします。

macOSのアプリケーションからLocal.appを起動します。
下記メッセージが表示される場合は、[開く]ボタンをクリックします。

利用規約が表示されるので、確認の上、同意のチェックを入れて、[I AGREE]ボタンをクリックします。

導入画面が表示されるので、ひと通り確認したら、右上の×ボタンで閉じます。

起動しました。

セットアップ
「ローカルで開発環境を動かす仕組み」はインストールできたので、次は実際に開発環境を構築していきます。
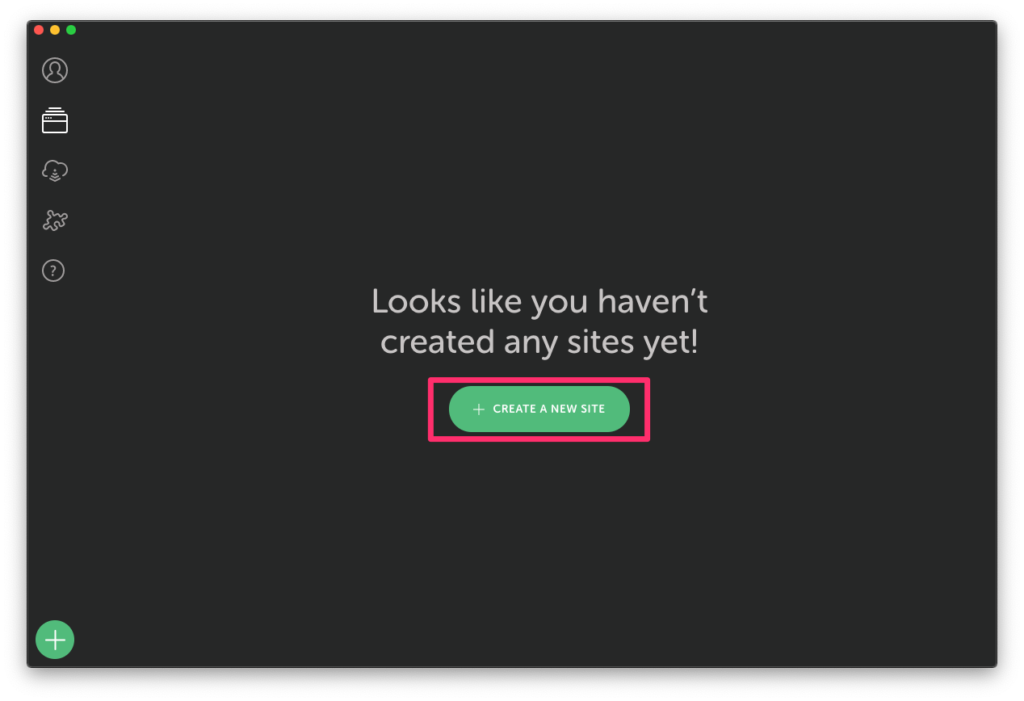
[CREATE A NEW SITE]ボタンをクリックします。

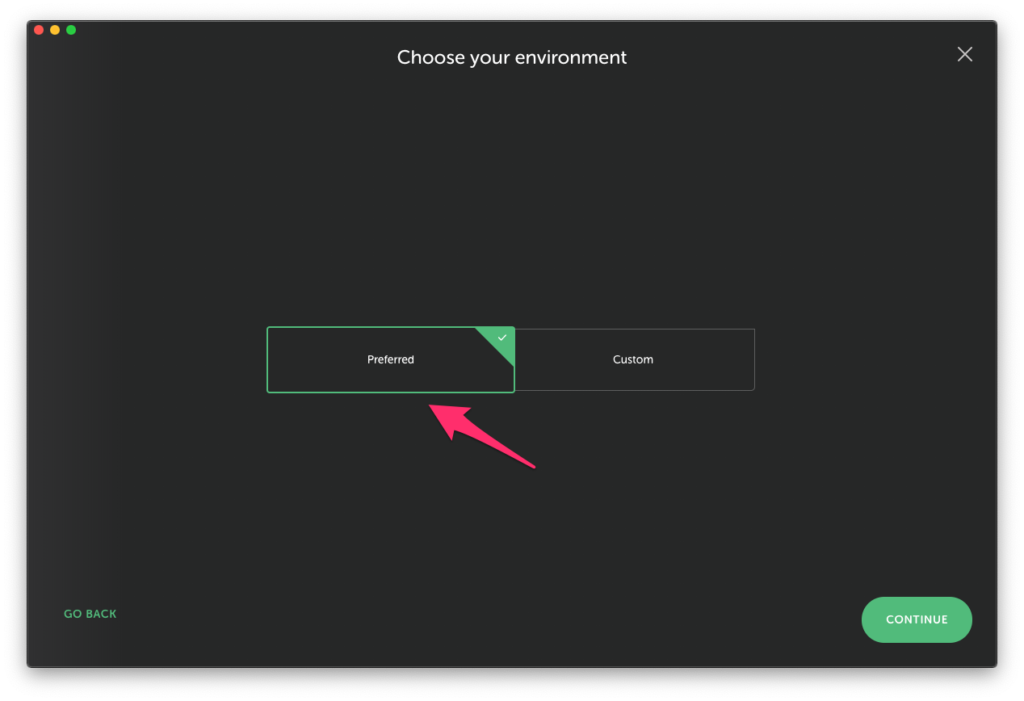
推奨環境にしますか?、カスタム環境にしますか?と問われるので、今回は推奨環境(Preferred)を選択しました。[CONTINUE]ボタンをクリックします。

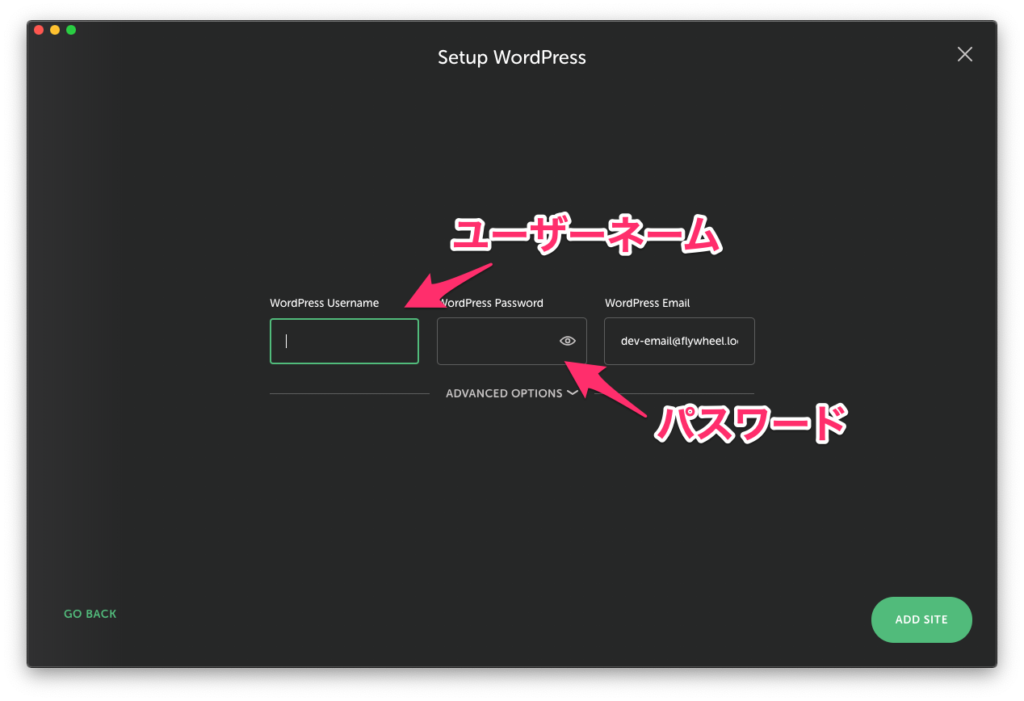
WordPressのユーザーネームとパスワードを入力します。WordPressのダッシュボードにログインするときのものです。
いま気付きましたが、[ADVANCED OPTIONS]っていうオプションを設定できそうなところがありますね…。今回は触らなかったので、どんな項目が設定できるのかは不明…。
[ADD SITE]ボタンをクリックします。

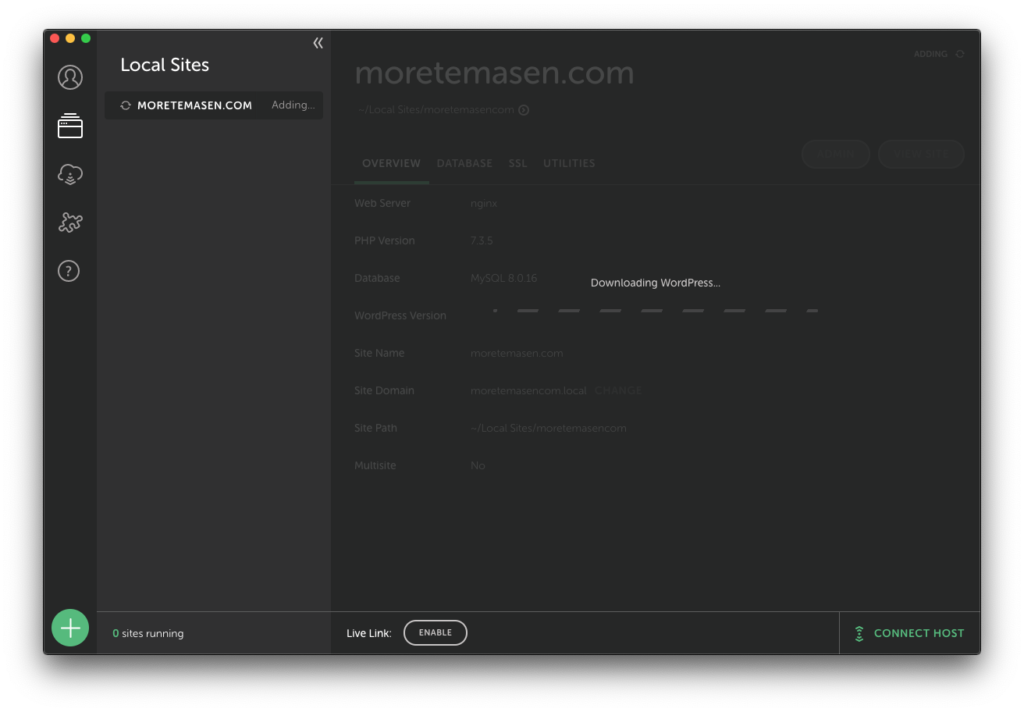
そうすると、WordPressのダウンロードが始まり…

ダウンロードが完了すると、(ローカルで)サイトが起動します。

Local by Flywheelのカンタンな使い方
サイトの起動と停止
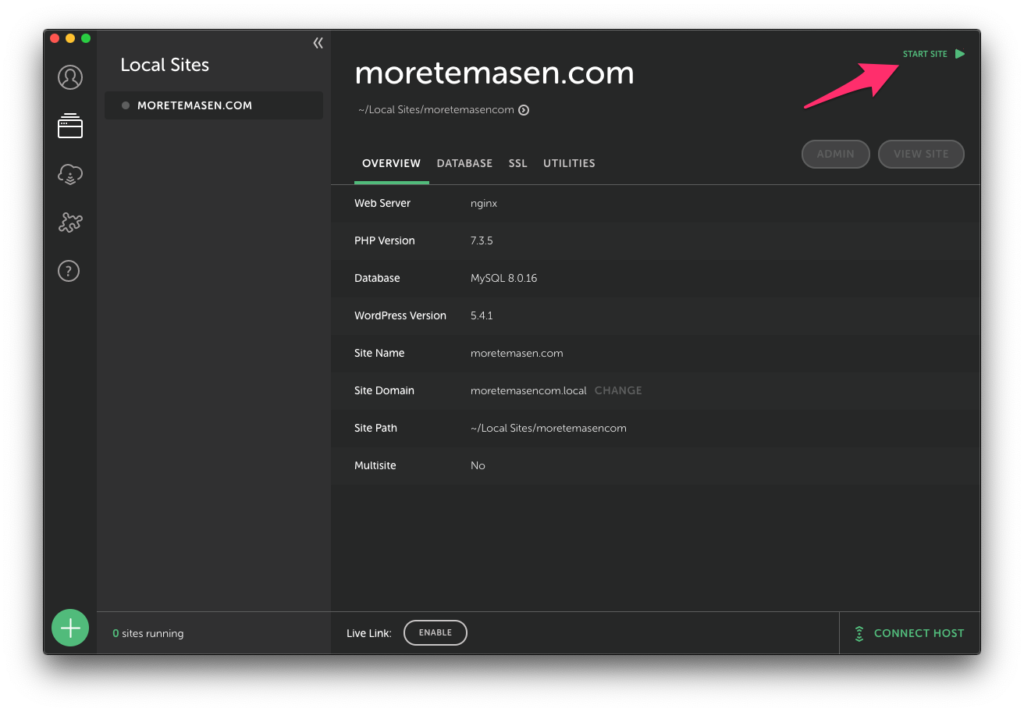
右上のボタンが[START SITE ▶︎]ボタンをクリックすると、サイトが起動します。
起動すると、右上のボタンが[STOP SITE ■]ボタンに変わるので、これをクリックすると、サイトが停止します。

画面の起動
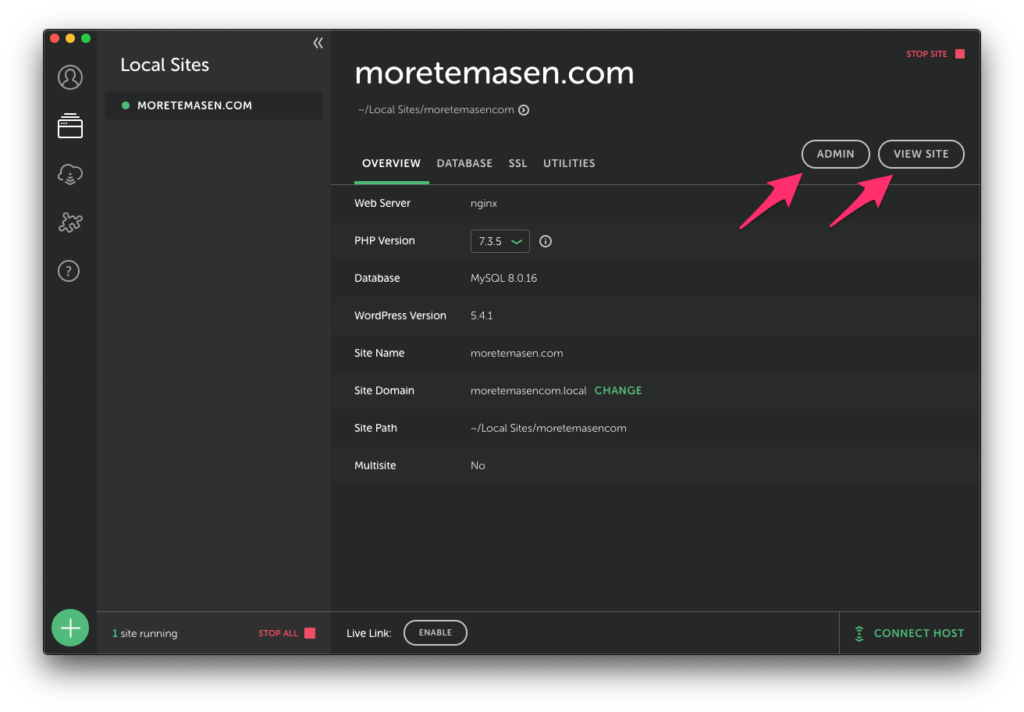
右上の[ADMIN]ボタンをクリックすると、ローカルで起動しているWordPressのダッシュボード画面がブラウザで開きます。
[VIEW SITE]ボタンをクリックすると、ローカルで起動しているWordPressのサイトがブラウザで開きます。

開発環境の場所
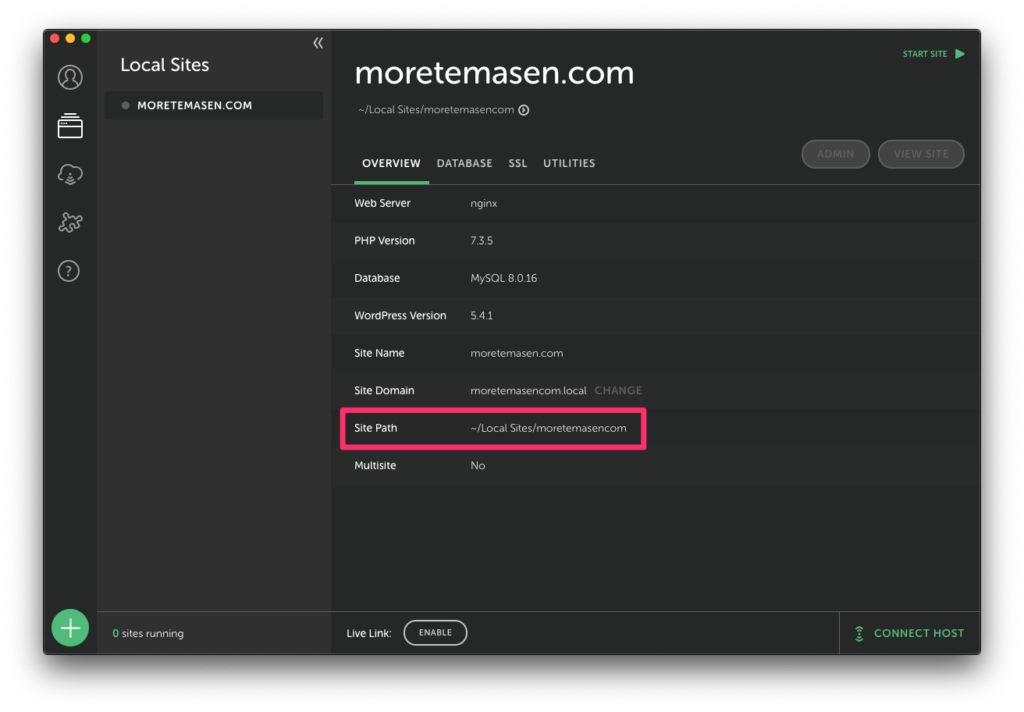
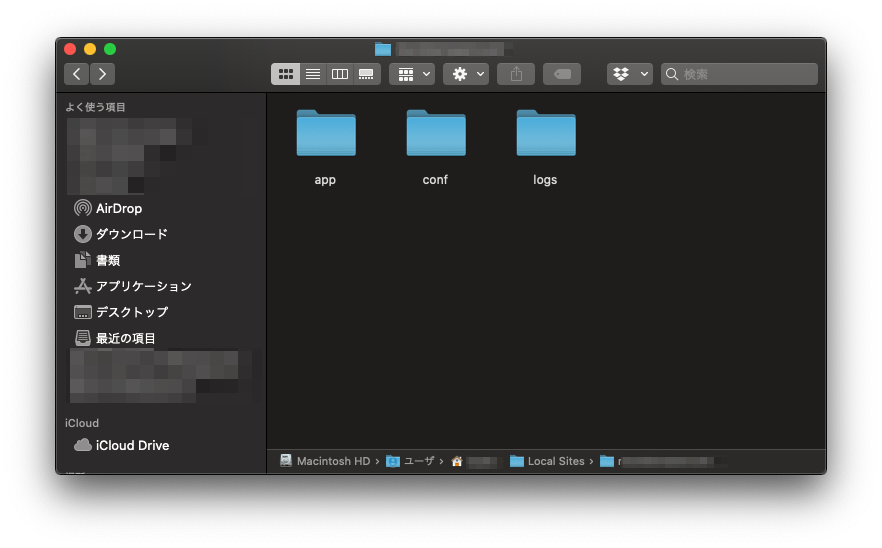
で、一番の関心事である「開発環境の場所」なんですが、Site Pathっていうところに表示されています。

この場所をFinderで開くと確かにWordPressのファイル一式が格納されているっぽい。

なので、ここにテーマを入れるなどして、カスタムし、ローカル環境で確認が取れたら、FTP等でサーバにアップする、というような手順で開発を進めることになりますね。
まとめ
運用環境(本番環境)でファイルを修正して確認するのはリスクが高いため、ローカルに開発環境を用意して開発を進める方法が一般的です。
ローカルにWordPressの開発環境を構築するために、Local by Flywheelという無料ツールを紹介し、そのインストール方法と、セットアップ、カンタンな使い方を解説しました。




コメント