HTTPS通信に対応してますか?
当サイトは、Xserver![]() のレンタルサーバーにWordPressを載せて運用しているのですが、フツーにアクセスすると、たとえばChromeの場合はアドレスバーに
のレンタルサーバーにWordPressを載せて運用しているのですが、フツーにアクセスすると、たとえばChromeの場合はアドレスバーに

保護されていない通信とか表示されます。ちょっとドキドキしますよね。
Safariの場合は、

安全ではありませんとか表示されてしまいます。動悸が止まりません。
保護されてなくて、安全じゃなくて、…ヒジョー無防備で丸裸な雰囲気が満ち満ちてますが…大丈夫なんでしょうか…。
これは、HTTPS通信ではなく、HTTP通信になっているっていうことなんですね。
HTTPS対応する理由
世の中的に、暗号化されていないHTTP通信は排除していく方向で、例えばGoogle Chromeブラウザは以前からHTTPサイトに警告を出しているし(「保護されていない通信」という表示がそれ)、今後はHTTP/HTTPS混在のサイトもブロックしていくよ、という話もあります。
いまの世の中、HTTPS対応しない理由がありません。
Googleが推しているということは、当然、Googleの検索結果にも影響すると考えられます。SEO的にもHTTPS対応は必須と言えます。
対応方針
当サイトはXserverの「独自SSLサービス」を利用しているので、https://moretemasen.comにアクセスすれば(つまり、プロトコルにちゃんとhttpsを指定すれば)、

このように鍵マークになって、正常にHTTPSを使って通信するようになります。
当サイトは、HTTPSで通信はできているので、要はHTTPのURLを指定されたときに、HTTPSのURLに転送さえできれば問題ないということになります。
やり方はXserverの下記ページにすべて書いてあるので、こちらを参照して分かる方はどうぞ。
ただし、もう少し分かりやすい説明が欲しいぞ、という方向けに、下記に解説を用意しました。
カンタンな3ステップで転送設定ができるようになります。
XserverのHTTPS転送設定
それでは解説していきます。
Step1 │ Xserverの独自SSLの確認
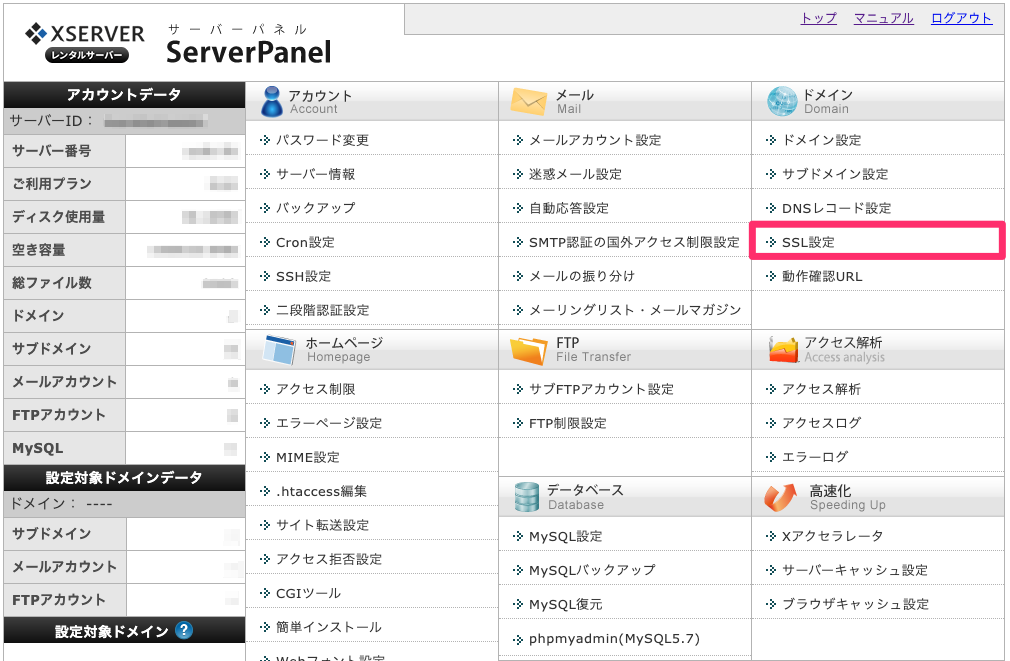
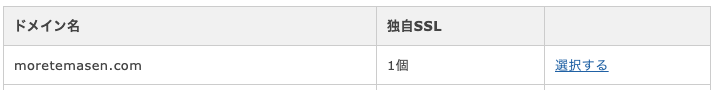
Xserverのサーバーパネルにログインし、「SSL設定」を開きます。

独自SSLが0個でなければ、すでにオプション独自SSLを設定しているので、Step2に進んでください。

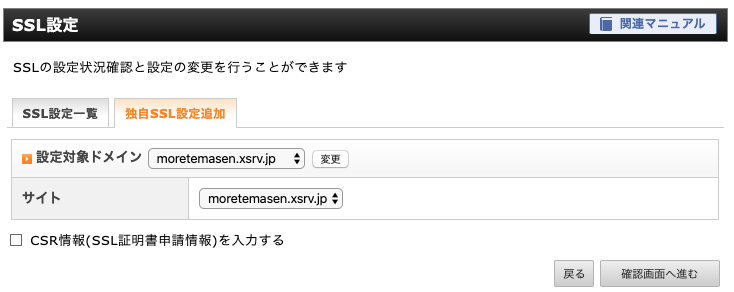
もし0個の場合は、[選択する]→[独自SSL設定追加]から、オプション独自SSLを設定できます。

Step2 │ XserverでHTTPS転送の設定
.htaccessというファイルを変更して、HTTPでアクセスがあった場合、HTTPSに転送するように設定します。
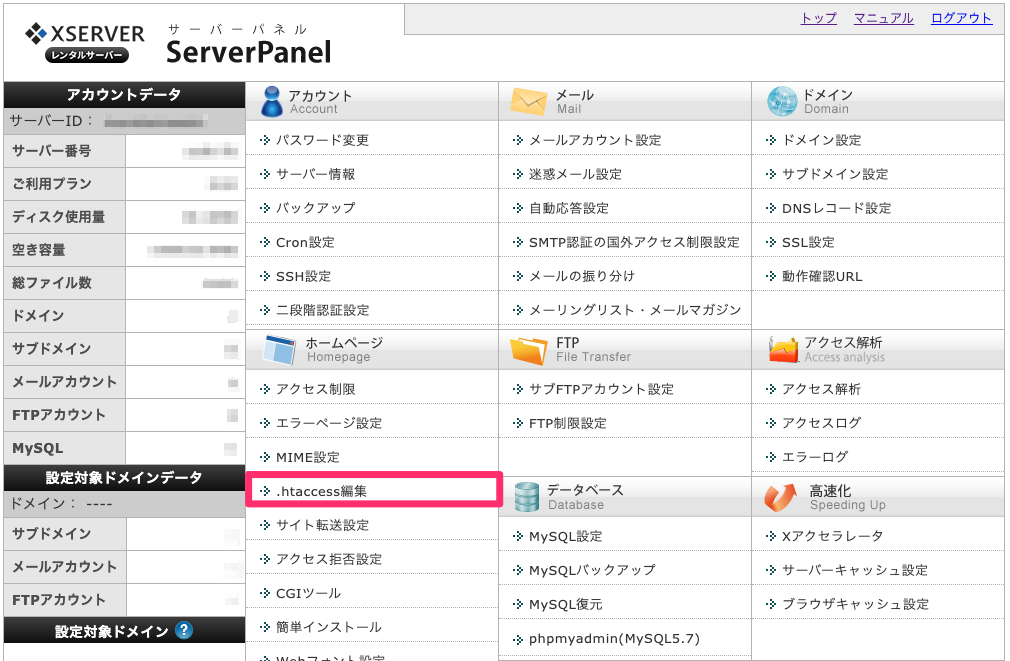
まず、Xserverのサーバーパネルから「.htaccess編集」を開きます。

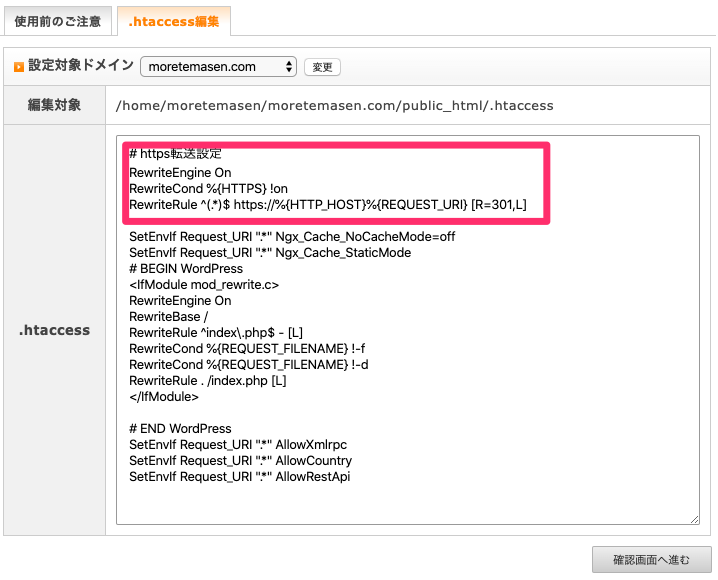
[.htaccsss編集]のタブを開くと、.htaccessファイルを編集できる画面が表示されます。

上記のとおり、先頭に下記のリダイレクト設定を挿入します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
設定を保存したら、目的のサイトに「http://~」のURLでアクセスします。自動的に「https://~」のURLへ転送されるようになっていることを確認します。
ここは、わざわざXserverのサーバーパネルから操作しなくても良く、ローカルで.htaccessファイルを編集して、FTP等でサーバーにアップロードしてもらっても構いません。
Step3 │ WordPressでURLを設定
最後に、WordPress側のURLの設定です。
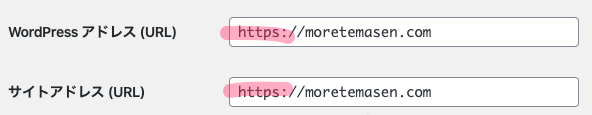
[設定]→[一般]の下記2つのURLのプロトコルを変更します。
- WordPressアドレス(URL)
- サイトアドレス(URL)
このプロトコルを「http」から「https」に変更します。

以上で、設定は完了です。
まとめ
当記事では、サイトのHTTPS通信対応の重要性と、XserverにおけるHTTPS転送設定について解説してきました。
.htaccessファイルを変更してHTTPからHTTPSへの転送を実現しているので、Xserver以外の環境でも応用可能です。
HTTP通信は排除していく方向なので、SEO的にもHTTPS通信対応は必須だと考えられます。まだ対応されていない方はぜひ、対応してみてください。




コメント