💡CSS │ 蛍光ペンのような表現を最速で実現する │ 盛れてません。
💡CSS │ ボックスデザイン(囲み枠)を最速で実現する │ 盛れてません。
これらのページで<span class="foo"></span>とか<p class="bar"></p>とかで文字列を囲むことにより、蛍光ペンや囲み枠の表現を実現する方法を紹介してきたのですが、どうにも
[HTMLで編集]→自力でHTMLをポチポチ直す
という操作がダルい。
これを解消したくて調べたところAddQuicktagというプラグインが良いという記事がいくつもヒットしたんですけど、結果的には使えなかったので、どういう風に使えなかったかをお伝えする転んでもただでは起きない記事となっており、予めご了承いただきたい。
AddQuicktagをインストールする
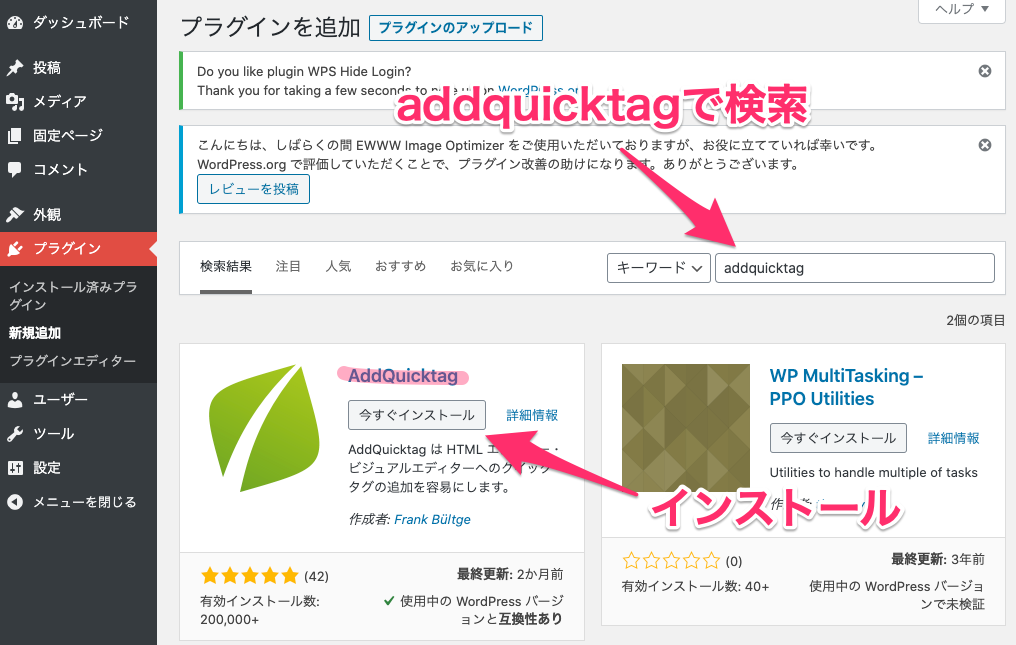
[プラグイン]→[新規追加]で「プラグインを追加」画面に遷移し、”addquicktag”で検索します。
AddQuicktagをインストールします。

インストールが完了したら「有効化」しておきます。

AddQuicktagでカスタムタグを設定する
[設定]→[AddQuicktag]でAddQuicktagの設定画面に遷移します。
今回、こちらで紹介した蛍光ペンのタグ挿入のための設定をしてみました。
- ボタンのラベル:ピンクアンダーライン
- 開始タグ:
<span class="pink_line"> - 終了タグ:
</span> - ビジュアルエディター:全部チェック
こんな感じ。

こうすると、WordPressのエディタ画面に「ピンクアンダーライン」というボタンが追加されて、カンタンにこのタグが挿入できるようになるはずでした。
設定したカスタムタグを使ってみる
さっそくWordPressの投稿画面で「AddQuicktag」のコントロールを探してみたのだけど、見つからない。
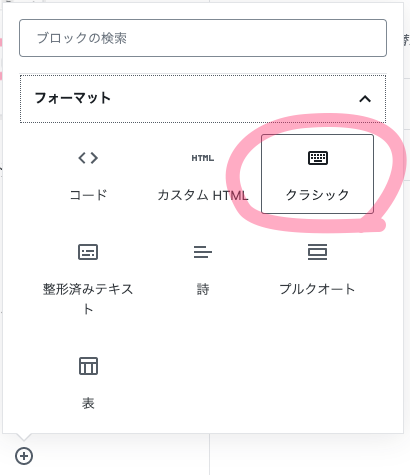
どうやら、いまのエディタ(「グーテンベルグ」というらしい)では使えず、まずクラシックのブロックを選択し、

クラシック編集モードにすると、「Quicktag」というコントロール(ドロップダウンリスト)が出てきて、そこに先ほど設定したボタンが表示されるようです。

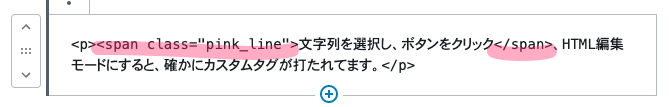
文字列を選択し、ボタンをクリック、HTML編集モードにすると、確かにカスタムタグが打たれてます。

ダメな人もいるかも?
とりあえず、クラシックエディタなら使えるのだけど、ぼくはダメでした。WordPress使い始めからいまのエディタだし、クラシックエディタは今回初めて使ってみたのですが、ちょっとごちゃごちゃしてて合わない感じ。それなら今まで通り(必要なときに)HTMLを編集すればいいや、と思ってしまいました。
クラシックモードに拒否反応がない人(たぶん以前からWordPressを使ってきた人)は大丈夫だと思います。
けっこう効率が上がる、優秀なプラグインなので、いまのエディタからAddQuicktagの機能が呼び出せるようになったら積極的に使うと思うんですけどね。今回はちょっと残念、ということで。




コメント