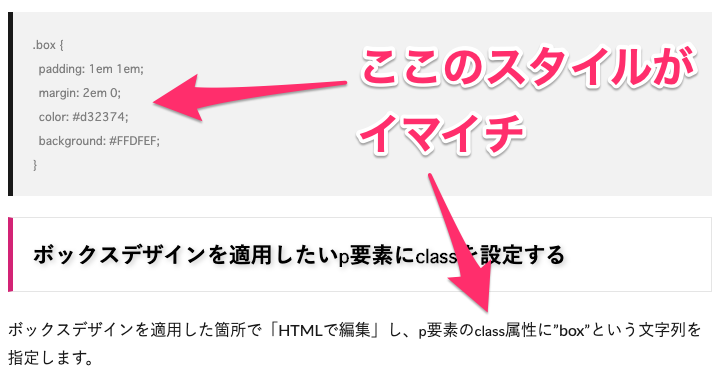
当サイトでは、コードやインラインコードがちょいちょい出てくるのですが、使っているLION BLOGのテーマでは、デフォルトのままだとスタイルがイマイチ。

今回はこれをちょっと変更してみます。
追加CSSでデザインを変える
例によって[外観]→[カスタマイズ]→[追加CSS]に移動し、下記CSSを追加します。
code {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace
}
p code {
padding: 2px 4px;
font-size: 90%;
color: #d32374;
background-color: #f9f2f4;
border-radius: 3px
}そうすると、下記のように、よりコードとして見やすいフォント、見やすい表現に変わります。

以上で、スタイルの修正は完了です。
ちょっとだけ補足
最初のcodeのスタイルは、英数字が読みやすいフォントを指定しているだけです。
code {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace
}次もcodeのスタイルですが、codeだけではなくp codeと記述しています。
p code {
padding: 2px 4px;
font-size: 90%;
color: #d32374;
background-color: #f9f2f4;
border-radius: 3px
}これは、すべてのcode要素に適用してしまうと、<pre><code>配下(コード)や、h要素(見出し)配下にも薄ピンクの背景色がついてしまうからです。

これを回避するために、p要素配下のcodeだけに適用されるよう、p codeとしているんでした。
ま、どーでもいいですね。
ちなみに、コードは<pre><code>要素、インラインコードは<code>要素でそれぞれ記述することが多いような気がしますが、その辺の経緯は全然知らなかったり。




コメント